表單的常用設計原則有哪些?
表單的常用設計原則有哪些?UI設計的魅力在于,你不僅需要適當?shù)募记桑斫庥脩襞c程序的關系。一個有效的用戶界面關注的是用戶目標的實現(xiàn),包括視覺元素與功能操作在內的所有東西都需要完整一致。那么,今天和繪學霸小編一起了解下:表單的常用設計原則有哪些?

表單的常用設計原則有哪些?
1.如果5個以下的內容,全部放出來,而不是折疊
在單選方案中,有2-5個選項可用,使用分段控件而不是下拉列表。主要是因為分段控制內容可見,并且可以通過單個交互完成任務,而不是多步(點擊打開,選擇,點擊)。
2.多個選擇的功能,收納在一個選擇容器里
一般日期由年、月、日三個部分組成,如果使用下拉列表會有9步操作,對于這種功能接近的可以整合到一個設計組件里。
3.使用開關而不是下拉列表
如果只有2個選項,如顯示或隱藏,打開或關,這種情況使用開關來提升操作效率。
4.滑塊
通過滑動控件,將單調的下拉式操作調整為用戶易于掃描的視覺體驗,可以使用滑塊定義好范圍內的一個或多個值。
5.避免多列表單
移動端都是小屏幕,需要讓用戶重點放在內容上,保持從上而下的閱讀視線,避免過于復雜的表單。
6.使用增加或減少按鈕而不是下拉
當用戶需要通過增加或減少時,避免自由表單輸入和下拉列表,用按鈕幫助最大限度的減少錯誤。
7.盡量避免顯示不需要的字段
盡量避免顯示不需要的字段,使表單更短,不要把必填和非必填的內容混在一起。
8.對信息進行分組
對相同內容信息進行分組,方便用戶快速準確的掃描查找。
繪學霸除了課程內容全面,還有著豐富的實訓項目內容,讓你能夠接觸到行業(yè)前沿的影視素材,在學習中累積一定的工作經(jīng)驗,讓你就業(yè)后就能夠直接參加項目,告別剛入行時的迷茫期,所以如果你有這強烈的就業(yè)意愿,繪學霸是個很不錯的選擇。
那本期關于表單的常用設計原則有哪些?的分享就到這里結束了,也歡迎喜歡UI設計的小伙伴,關注我們的官網(wǎng)繪學霸,經(jīng)常分享各類教程、資源、經(jīng)驗,助你開啟UI設計提升之門。
全部評論


暫無留言,趕緊搶占沙發(fā)
熱門資訊

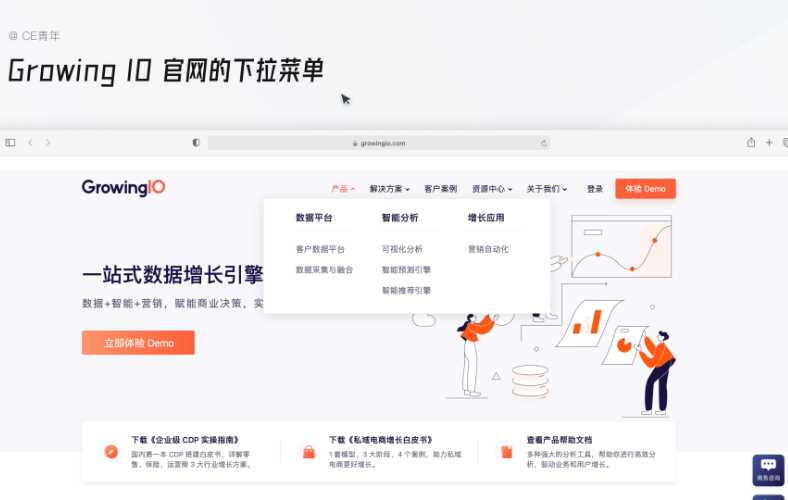
下拉菜單和選擇器的區(qū)別?

ui設計培訓四個月騙局大爆料,你聽過嗎?

學生作品丨來一波超好看UI設計作品!

【平面設計】菜單設計原來這么簡單!

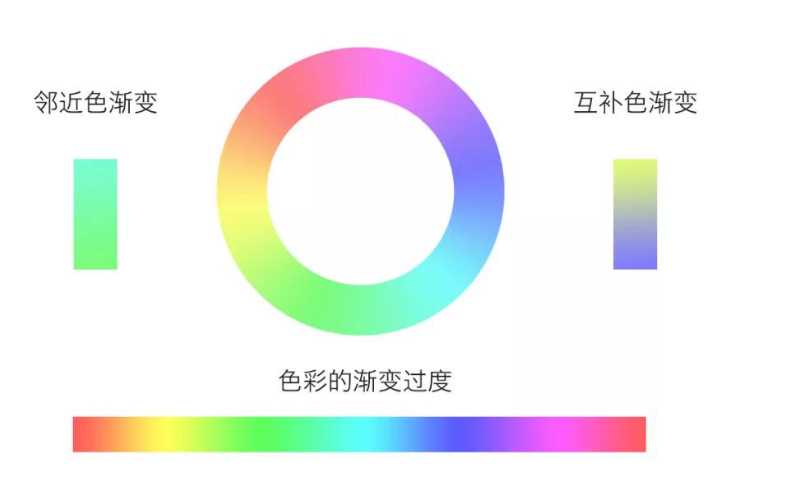
【配色技巧】漸變色的配色技法!

學員采訪丨學UI設計還可以提高審美?

深圳有沒有便宜的UI培訓班?

深圳ui好的設計培訓機構有嗎?

深圳平面攝影培訓學校排名哪家比較正規(guī)?








