【配色技巧】漸變色的配色技法!

漸變這一視覺趨勢,在最近幾年里可謂如日中天。很多平平淡淡的設計,將平涂改為漸變,立刻就能增加醒目感。
雖說漸變是一個有效的元素,但為什么我們的漸變,還是和大神們的漸變有區別?
我們應該怎樣做出漸變的質感?
為什么說用色才是漸變的精髓?

今天我們就來和大家聊聊漸變這個話題,深入了解我們似乎以為自己懂了的漸變,我們將和大家一起分析漸變配色中,利用色彩不同特性之間的對比來用色,以及一些簡單的操作小技巧,比如快速生成一個色輪,以及簡單的利用混合工具來配出漸變配色的色彩。

漸變是在色彩上的一個相對緩慢的過度,我們的視覺會隨著這個漸變的過度而產生一種流動感,而這種流動感全憑在色彩上發生的種種變化。是的,我們的重點來了,就是這個變化,需要我們今天深入去加以了解。

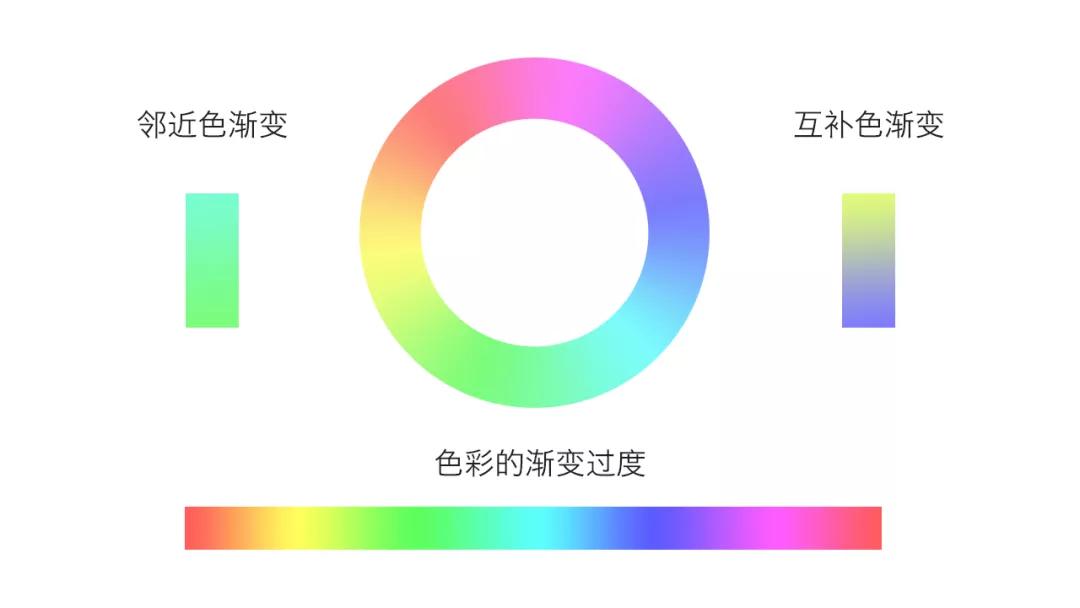
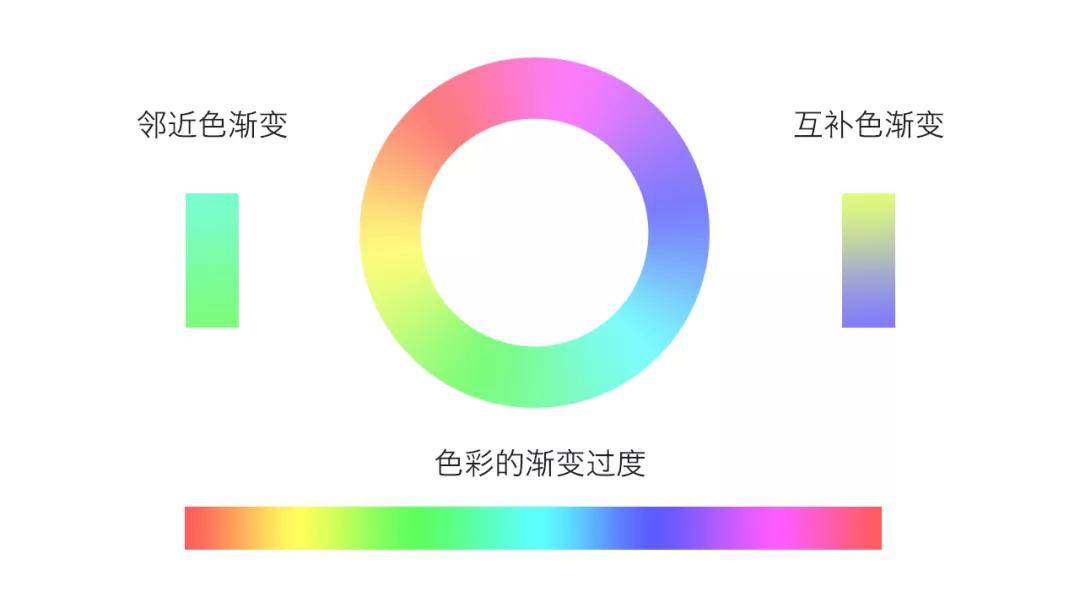
談到變化,我們自然會想到這個變化的范圍。如果拿出我們的色輪來看,我們就會發現色輪上的變化范圍有大有小,當兩個色彩距離較近時,我們可以說他們是鄰近色,這時難以發現他們的區別,直至我們的肉眼無法分辨。這時候可以說變化范圍較小。
當兩個色彩距離180,在色輪上呈相對,我們可以說這時的色彩變化是最大的,于是也就產生了最強烈的對比。很多撞色的情況,也是在這種對比下發生。我們通常會把這對顏色稱為互補色。



當然,實際的情況比這要稍微復雜一點,我們一起來看下。
色相對比
剛剛大家可以發現,這個色輪上的色彩的一個特點是什么?只有色相的變化。沒錯,我們平時也已經習慣了,只用色相來區分色彩。所以,今天要講的第一個對比,也就是色相的對比。
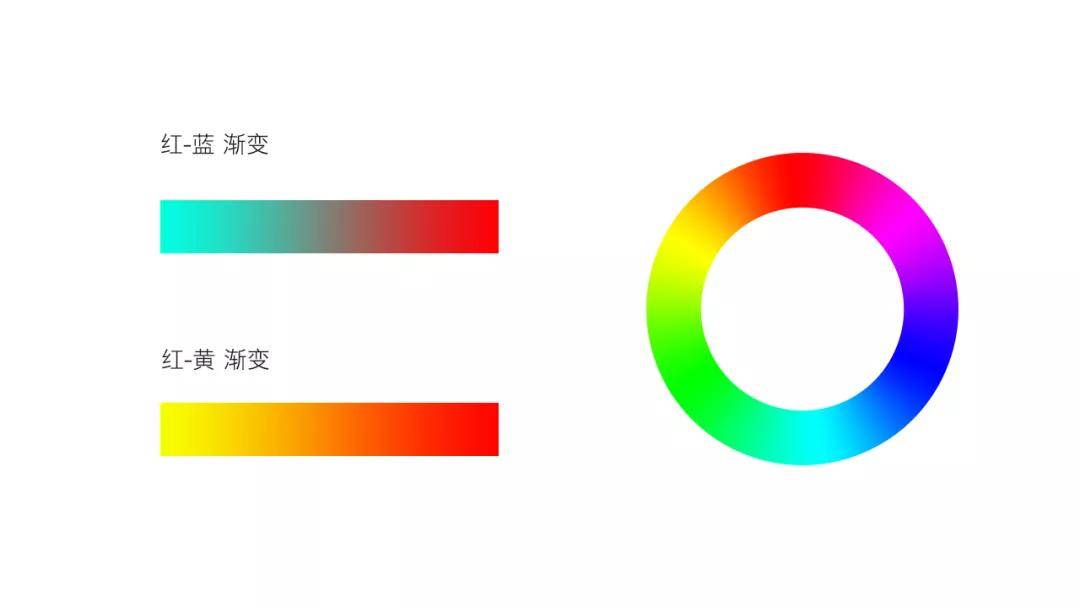
色相的對比,在色輪上就能很直觀的表現。例如紅色和黃色這一段,截取過來以后,就變為了紅-黃漸變。利用色環就能很輕松的實現色相的漸變。距離越遠,漸變色的對比也就越大,互補色之間的對比達到了極值,比如紅-藍漸變的對比就大過紅-黃漸變。

我們這里首先教給大家一個快速生成色輪的小技巧,這個技巧不需要利用網上的圖片或工具。現做現用,很方便。
小技巧:快速生成色輪
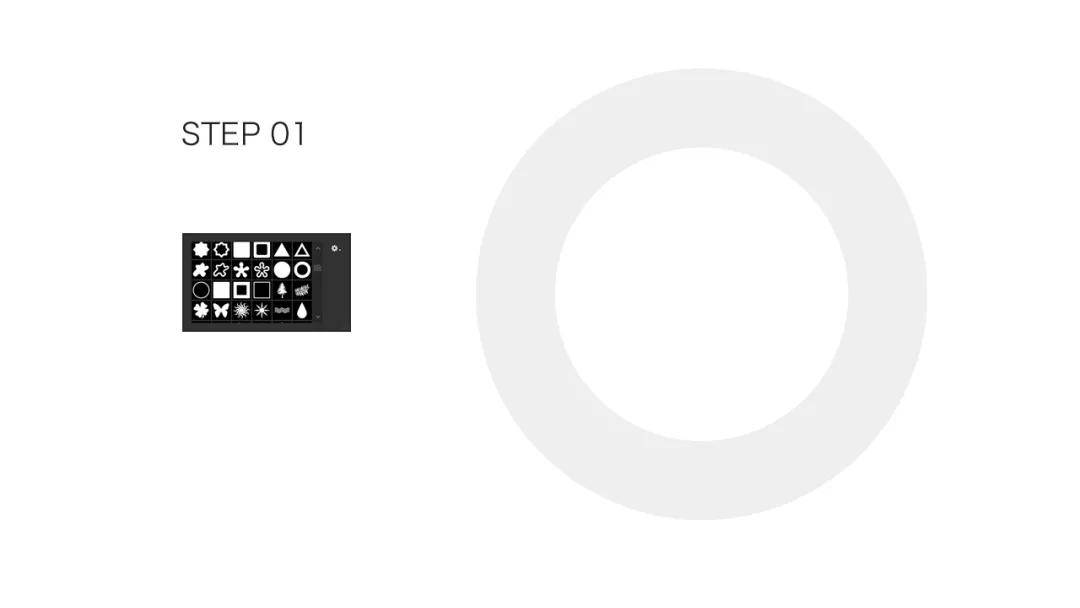
STEP 01
讓我們先用這個自定義形狀工具畫出一個圓環。

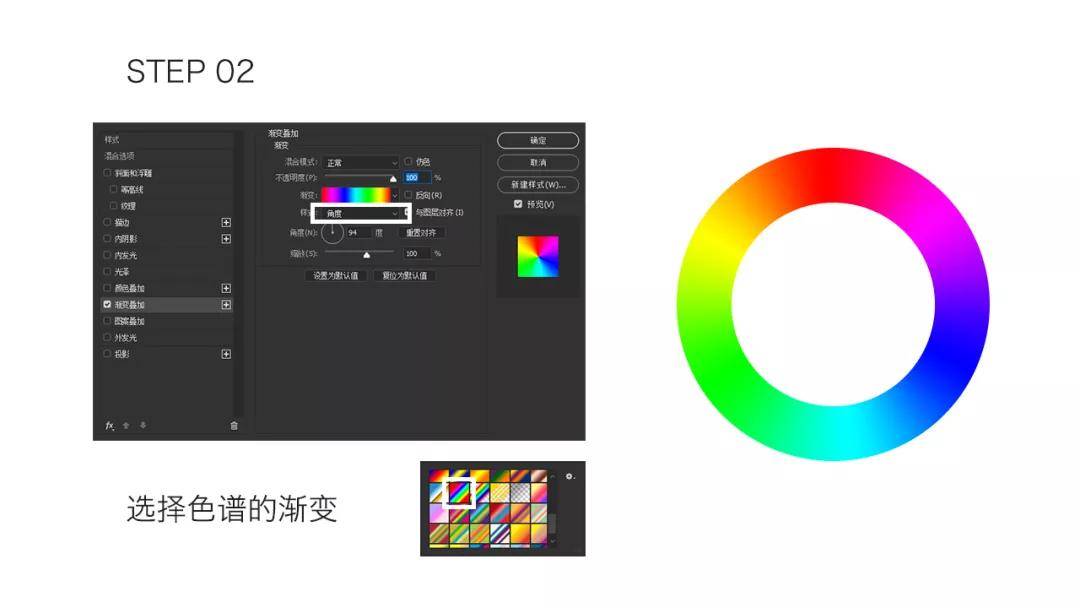
STEP 02
然后在圓環里填充色彩,這里我們運用一個漸變疊加。
漸變疊加的疊加方式為角度漸變,漸變色這里選用「色譜」,沒有找到這個漸變的小伙伴記得要追加色譜。

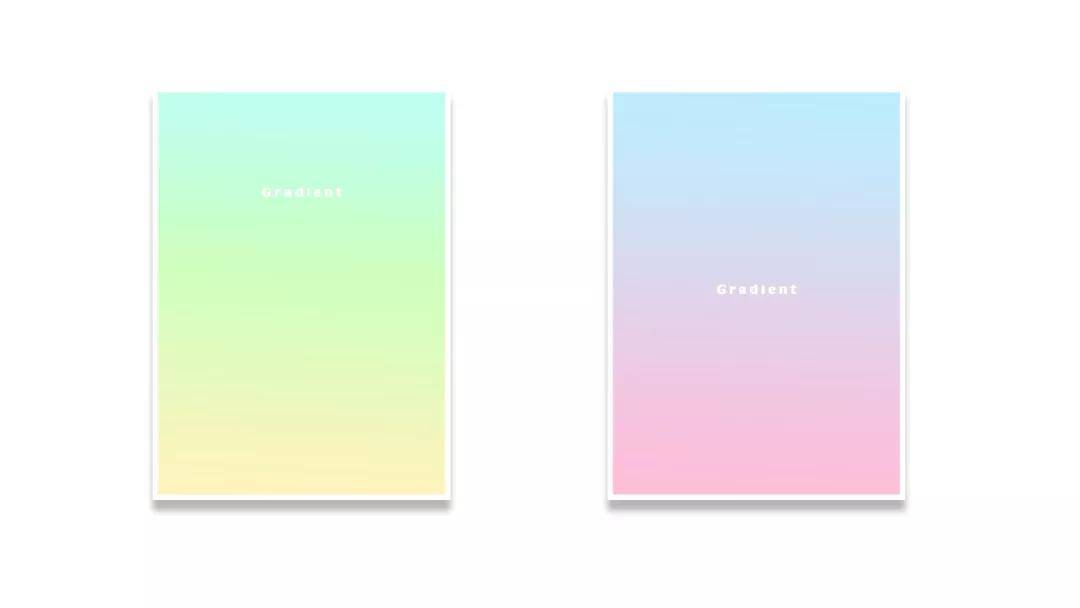
這時做出的色輪,在色彩上飽和度達到最大值。因此也能表現最強烈的色相對比。目前比較流行的漸變色是明度偏高,飽和度居中的漸變,也像這樣的糖果色,因此這時大家可以利用調整圖層【色相/飽和度】來增加明度或降低飽和度。
獲得平衡感
漸變中加入色溫這個屬性,這個游戲就會更好玩。一般來說,為了達到配色平衡,我們的配色中需要冷暖進行平衡,這里的平衡并非是1:1的嚴格配比,而是彼此滲透,雙方根據位置、面積、形狀等等元素的共同參與,共同實現一個版面的平衡。當然,這不是件容易的事,但這是我們配色中的方向之一。


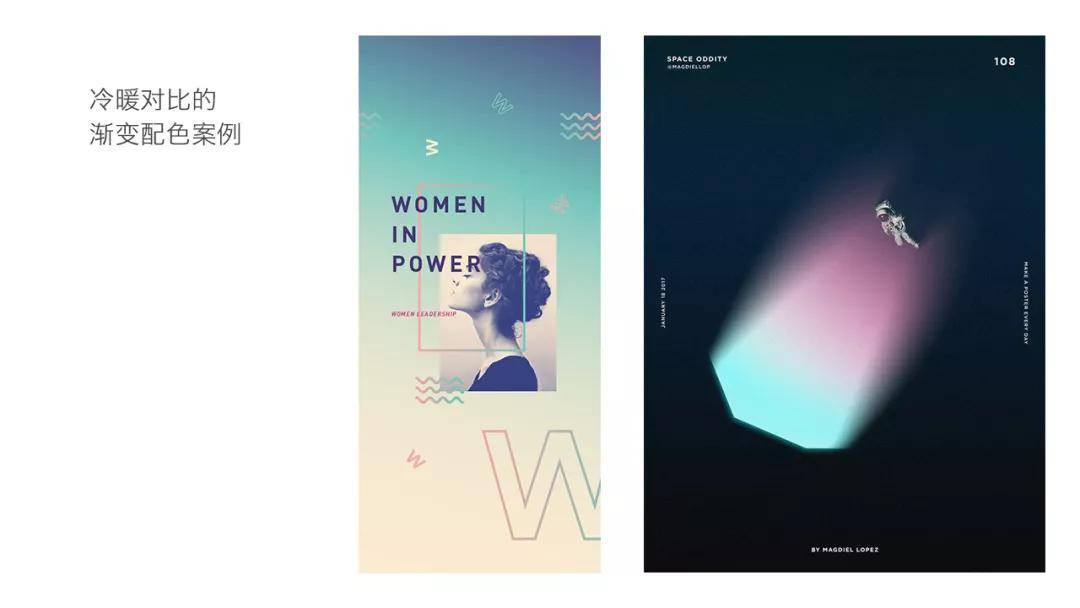
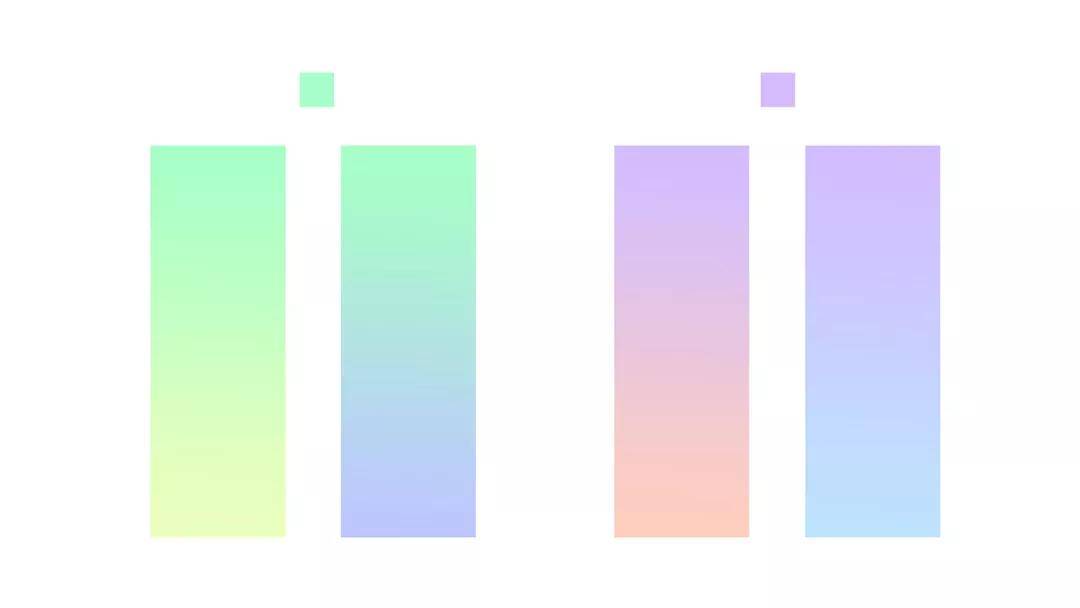
回到我們的色溫對比,要體現在漸變中,就是要有冷色和暖色的參與。一般來說,在比較簡單的過渡性雙色漸變里,一個冷色一個暖色是非常常見的表達方式。還是拿剛剛那個案例來看,左邊兩個配色就是冷暖的過度,而右邊的配色相對來說偏暖,當然相比之下,洋紅色還是比橙色會更偏冷一些。


綠色和紫色:冷暖不定
冷暖色的對比都是在同一個版面內的一個動態對比,尤其對于綠色和紫色這個范圍內的色彩來說的話更是如此。比如綠色,在和藍色搭配的時候,由于藍色是絕對的冷色,所以綠色就顯得表現出暖色的特質,而綠色如果和橙色搭配,橙色又是絕對的暖色,所以綠色又表現出冷色的特性。紫色也是同樣的情況,和藍色搭配它偏向暖色,而和橙色搭配時它又是偏冷的。

用起來其實也很簡單,如果你的配色中發現整體感覺偏冷,就增加暖色。如果太暖,那就增加冷色調。如果整體的配色看不出哪里不對勁,但總覺得色彩有點奇怪,就先看看色溫是不是實現了平衡。
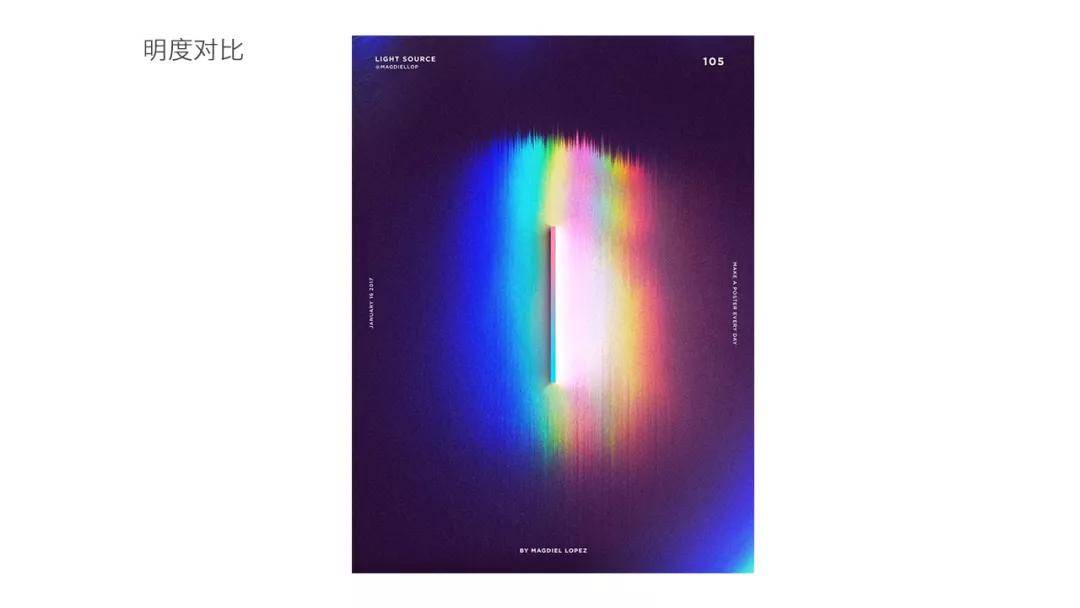
明度對比

再增加一個屬性,漸變這個游戲又增加難度了,明度這個屬性表現為顏色的明暗程度,明度引入了另一個性質:光。其實我們平時看到的色彩就是因為有了光,才有了顏色。但是一般來說我們會把光簡單歸屬于“發光”這個行列。事實上,由于光線的折射,我們視網膜接受到光的波長,才產生了色彩。那么光線的強烈與否,就會影響這個顏色的表現。

明度的對比,是所有顏色屬性當中,最容易被覺察到的。我們可以簡單來看,我們的素描就是利用明暗來表現物體,黑白灰能毫不費力表現現實中光的感覺。所以在配色中,有了明暗對比,是一個很好表現色彩感染力的元素。

表現立體感
即使明度相同,我們的色彩明暗程度(從主觀感受來說),也是不一樣的。比如相同明度的黃綠色和紫色,在明暗表現上,黃綠色明顯更亮,更靠前。如果讓這兩個色彩之間發生漸變關系,這樣的表現就很像左上角有光滲入進這塊平面中。如果進一步降低的紫色的明度,這時,明度的對比就更為強烈。這時很適合表現出某種立體感。

當然,我們的色彩并非一定要有立體感才能生動,有些配色大師,會刻意去弱化立體感,所以會盡量避免明暗的對比。但是,作為初學者,一定要知道明暗對比,懂得在適當的情況下拿來使用。
尤其是在同色系或者鄰近色色系的漸變里,明度對比是一個增加立體表現力的方式。有些時候,平涂的方式看起來呆板單調,利用同色系漸變就能很好解決這個問題。兩個色彩之間可以非常近似,即便如此,還是和平涂有差別。有了光的感覺就要隨時注意受光的方向,在整個畫面里保持全局光,所謂全局光,換個簡單的說法就是大家都在同一光源照射下。
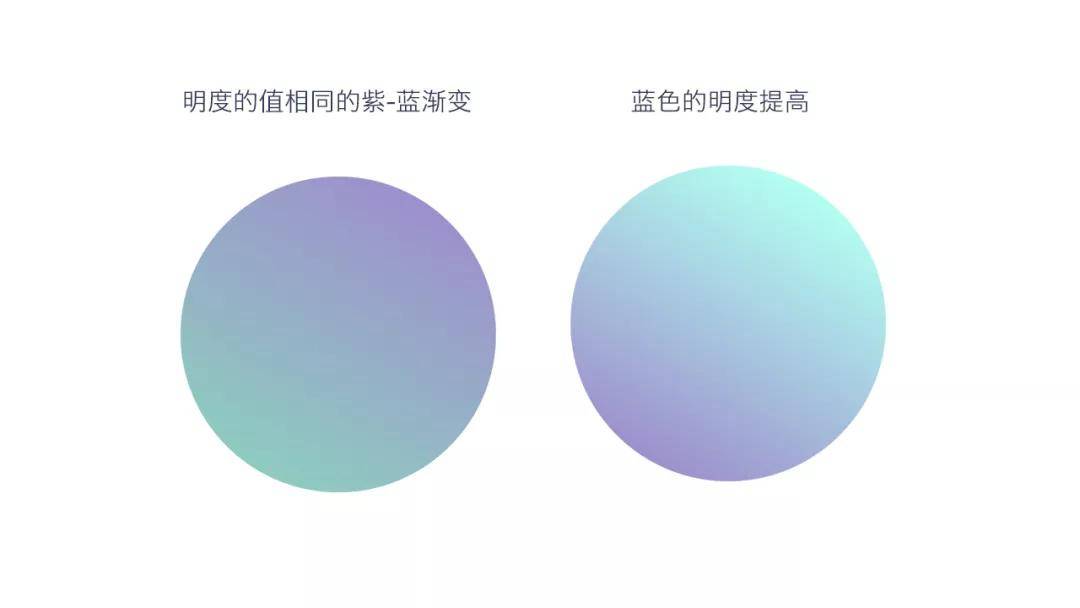
我們可以再和大家演示一下,例如這里有兩個圓,這兩個圓都是填充為紫-綠漸變,這時的紫和綠是同樣的明度。這里注意啊,就算是同樣明度,兩個顏色在直觀的感覺上,明暗程度也是有差別的,比如綠色會稍微亮一點。這時打開漸變工具,在后邊的綠色這一端色彩,將它的明度調高,這時大家會發現,右邊這個圓就變為了一個球體。

從黑白灰開始
明度漸變還是增加作品細膩程度的一個方法,我們和大神的差距,也許真有可能就是一處小小的明暗關系的不同。別忘了,明度對比對整體效果所發生的影響是最大的,但也是我們最容易忽略的,有時候一旦有了顏色,我們的焦點都在色調和色度上。但其實所有的配色,比如我們做設計,一開始總是從黑白灰開始做起,先配置好明度,然后再開始根據明度來選擇用色。

有了對明度的把握,我想我們對色彩的把握才能上升到新的層次,否則,我們在一堆色彩里,很容易迷失方向。
色度對比
這里說的色度,也被叫飽和度,有的書上也叫彩度,拿我們日常用語講就是鮮艷程度。色度對比越強,尤其是色輪上的互補色,在他們色度都達到最大時,會撞出最大的火花,產生最強烈的效果。
有時候這種高彩度的配色用在動感很強的設計中,看上去活力四射。但這種互補色之間也會發生彼此互斥的關系,造成整個版面的凌亂,所以要非常謹慎的對待色度。

空氣透視-空間感的塑造
色度對比最常見的就是用在空間感的塑造上,大家都知道,色度越高,在視覺上會制造一種“更近”的效果。
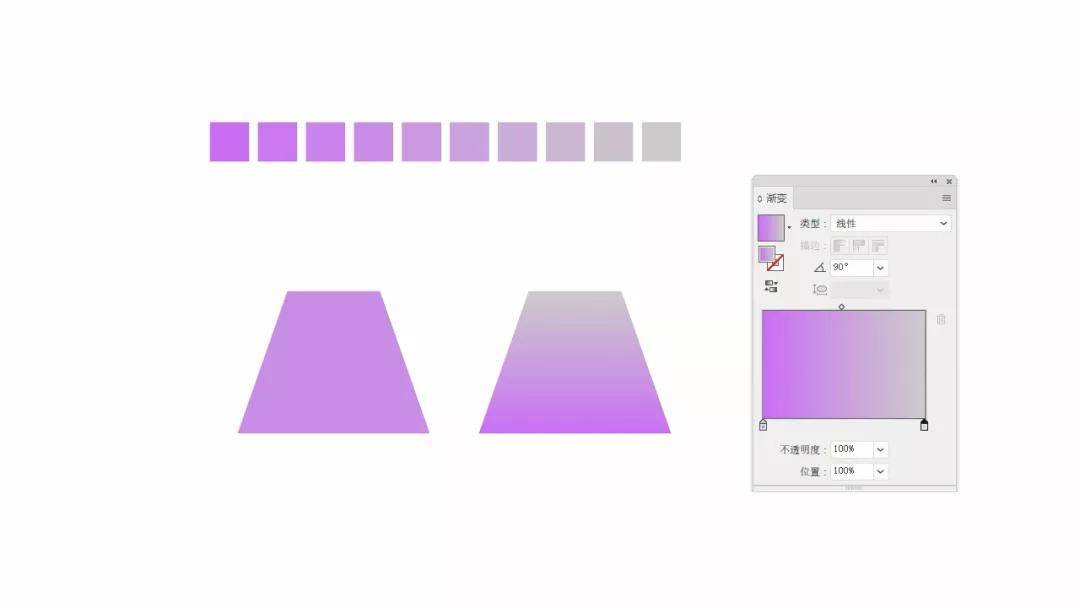
舉例來說吧,我們這里可以畫一個梯形,這個梯形用漸變來填色。如果用單色,大家一定感覺不出空間感。如果我們采用漸變,使得同一個顏色,比如紫紅色,在這個梯形上,由上到下做一個漸變,這個漸變中兩端的色彩,在色度上有差距。那這時就能體現出一個慢慢延伸到遠方的感覺。甚至還能有種暴露在空氣中,被空氣弱化的視覺效果。這個也運用在插畫中,也被叫做空氣透視。

色彩濃度的強弱對比,和其他的色彩的屬性相結合,配色就變得更復雜。但是通常來說,配色并沒有標準答案。所以導致很多人在配色的時候,都是依靠一種感覺在操作。其實感覺的確是一個最直接的選色方法之一,但是并不是唯一的方式。大家如果對色彩有更深入的了解以后,就會慢慢理解感覺層面下的更有趣的東西。這個也是經驗積累。
轉載聲明:文章來源于網絡,不作任何商業用途!
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

ui設計培訓四個月騙局大爆料,你聽過嗎?

成長日記|剛剛,最新畢業班學員薪資表公布,月入8K+不是問題!...

轉行學ui后悔了真的嗎?

游戲UI是什么東西?游戲UI設計的基本原則和一些思考...

百度文庫會員體驗框架升級有那些不一樣了?...

設計中關于左右滑動的思考

ui設計中的動效規范是什么?

平面設計的歷史是什么?

UI設計師的未來發展趨勢如何?








