下拉菜單和選擇器的區別?
首先,在Ant Design 中,它將下拉菜單(Dropdown)與 選擇器(Select)完全拆分開,如果單純從視覺樣式上來看,兩者并沒有較大差異,因此在日常的方案溝通中容易產生混淆。
而我總結了一下日常描述此組件時出現的不同名稱,比如:選擇器、下拉選擇 、下拉菜單、下拉框、下拉選擇器、選擇框等等…
那到底應該叫什么?!!!!

首先,為了研究名稱的準確性,我查閱了“字典” World Wide Web Consortium (W3C)的cheatsheet文檔,其中只存在有選擇器 (Select) 這一名詞,即選擇器。而下拉菜單(Dropdown)是并沒有存在的,結合對文檔的細致研究,因此總結出使用 “選擇器” 進行表達是一個較為規范的說法。

而我們回過頭來看,為什么 Ant Deisgn 會將同樣的選擇拆分為 下拉菜單與選擇器呢?其實在實際功能上兩者會有較大的不同點。
下拉菜單
主要是針對 操作 進行集合,主要的使用場景是在導航、工具菜單以及部分操作集合里。
導航:比如在GrowingIO的官網中,通過下拉菜單,他就可以將產品下面的子欄目導航統一放在下拉菜單中。

工具菜單:比如在 MacOS的全局菜單中,都是將所有的操作放置在頂部的工具欄,通過使用下拉菜單進行呈現,比如 Figma 軟件。

操作集合:比如我們在表格的操作區域經常會使用下拉菜單將很多操作放到一起。

選擇器
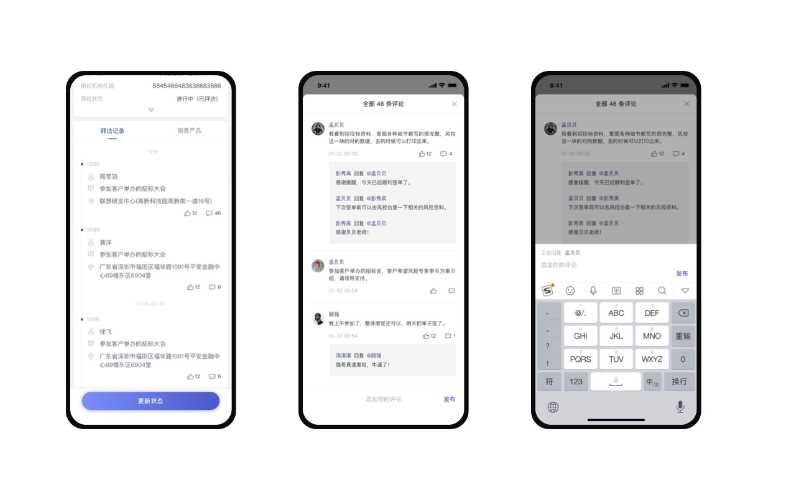
主要是針對 選項 進行收折,他是必須包含兩個部分,錄入框以及下拉選項。使用場景是在表單的中可選項過多之后,會使用選擇器將所有選項進行整合。比如我們選擇客戶的歸屬人,因為可選擇的成員較多,因此通過選擇器能夠使所有選項進行集中展示。

其次,兩者的混淆,主要是對下拉選項的問題,其實一般對于下拉選項時,大家更通用的表述是下拉菜單,也會因此造成了兩者之間的混淆。
以上就是本期分享的內容了,我們下期再見~
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

成長帖丨不逼自己一把,怎么知道自己優秀呢?...

開發文字錯位,UI設計師需要知道的解決辦法...

提高Banner圖點擊率的幾個小技巧

APP端表單表格設計方法

百度文庫會員體驗框架升級有那些不一樣了?...

初中畢業學設計哪個機構好?

什么叫用戶體驗設計師?

UI和UE學哪個更有前途?

ui和ue設計有什么區別嗎?








