有哪些原則的UI設(shè)計(jì)中很重要?
有哪些原則的UI設(shè)計(jì)中很重要?設(shè)計(jì)師作為當(dāng)下比較熱門的職業(yè),對(duì)于各行各業(yè)來(lái)說(shuō),都是一個(gè)不可或缺的存在。設(shè)計(jì)師們將自己的思想轉(zhuǎn)化為現(xiàn)實(shí),不斷的創(chuàng)新,來(lái)融合大眾的審美觀和消費(fèi)觀。那么,今天和繪學(xué)霸小編一起了解下:有哪些原則的UI設(shè)計(jì)中很重要?

有哪些原則的UI設(shè)計(jì)中很重要?
1.注重原型設(shè)計(jì)階段
產(chǎn)品的設(shè)計(jì)階段應(yīng)包括原型設(shè)計(jì)階段
在許多設(shè)計(jì)團(tuán)隊(duì)中,跳過(guò)原型并投入大量精力去構(gòu)建產(chǎn)品時(shí),是一個(gè)常見的錯(cuò)誤。
原型是所提出解決方案的簡(jiǎn)單實(shí)驗(yàn)?zāi)P停捎糜诳焖佟⒘畠r(jià)地測(cè)試和驗(yàn)證概念。所以原型的本質(zhì)作用也是它最大的價(jià)值化方向是測(cè)試和驗(yàn)證。幫助我們減少花在一個(gè)最終被證明是糟糕的想法上的投入成本。
2.設(shè)計(jì)時(shí)使用真實(shí)數(shù)據(jù)
避免使用假數(shù)據(jù)和虛擬占位符
幾乎每個(gè)產(chǎn)品都是基于內(nèi)容的,無(wú)論是文本、圖像還是視頻。可以說(shuō)設(shè)計(jì)是對(duì)內(nèi)容的增強(qiáng)。然而,許多設(shè)計(jì)師在設(shè)計(jì)階段并沒有考慮到內(nèi)容--他們使用假數(shù)據(jù)和虛擬占位符而不是真實(shí)數(shù)據(jù)和圖片。雖然這樣的設(shè)計(jì)在設(shè)計(jì)師的視覺效果上看起來(lái)很不錯(cuò),但當(dāng)同一個(gè)設(shè)計(jì)充滿真實(shí)數(shù)據(jù)時(shí),整體視覺可能會(huì)完全不同。
作為設(shè)計(jì)師,我們的目標(biāo)是盡可能接近真實(shí)的用戶體驗(yàn)。因此,我們不應(yīng)該脫離真實(shí)的數(shù)據(jù)。
3.保持簡(jiǎn)單和一致性
一個(gè)好的UI的特點(diǎn)是簡(jiǎn)單和一致性
在數(shù)字產(chǎn)品的背景下,簡(jiǎn)單意味著容易理解和與產(chǎn)品交互,你的用戶不需要操作說(shuō)明來(lái)理解如何使用產(chǎn)品。作為一個(gè)UI設(shè)計(jì)師,你的工作就是把事情弄清楚,并巧妙地引導(dǎo)他們從現(xiàn)在的位置到需要去的地方。
同時(shí)要注意一致性,為了使設(shè)計(jì)顯得更有創(chuàng)意,許多設(shè)計(jì)師故意在風(fēng)格上做不一致的設(shè)計(jì)。比如:一個(gè)產(chǎn)品內(nèi)多種不同的配色方案,這樣的設(shè)計(jì)決策常常會(huì)給用戶帶來(lái)困惑和挫敗感。因此,熟悉的設(shè)計(jì)元素是很重要的,每一次都要加強(qiáng)設(shè)計(jì)中最重要的方面,記住在你的產(chǎn)品設(shè)計(jì)中應(yīng)用最小驚喜原則。
4.遵循上下文原則
向用戶展示他們可以識(shí)別的元素以提高可用性,而無(wú)需從頭開始回憶流程/任務(wù)。
由于人類記憶的局限性,設(shè)計(jì)師應(yīng)該確保用戶能夠自動(dòng)識(shí)別如何使用產(chǎn)品的某些功能,而不是讓他們思考這些信息。通過(guò)使信息和界面功能可見且易于訪問(wèn),盡量減少認(rèn)知負(fù)荷。
5.保持產(chǎn)品的可訪問(wèn)性
為各類用戶進(jìn)行設(shè)計(jì),在設(shè)計(jì)時(shí),設(shè)計(jì)師們往往只關(guān)注外觀和視覺表現(xiàn)力,而不是功能性和可訪問(wèn)性。我們大多數(shù)人都試圖讓事情看起來(lái)很美。這常常導(dǎo)致這樣一種情況:對(duì)于設(shè)計(jì)師來(lái)說(shuō),美學(xué)比可用性更為重要。當(dāng)然,美學(xué)是很重要的,我們當(dāng)然應(yīng)該努力使我們的設(shè)計(jì)更好,但前提是要擁有可用的產(chǎn)品。產(chǎn)品/服務(wù)最重要的工作是執(zhí)行一項(xiàng)功能。
易訪問(wèn)的交互設(shè)計(jì)允許所有能力的用戶成功地導(dǎo)航、理解和使用產(chǎn)品。包括那些低視力、失明、認(rèn)知障礙或運(yùn)動(dòng)障礙的用戶。確實(shí),可訪問(wèn)性在你考慮設(shè)計(jì)時(shí)引入了一系列約束,但提高產(chǎn)品的可訪問(wèn)性可以增強(qiáng)所有用戶的可用性。可在WCAG2.0和MD設(shè)計(jì)規(guī)范中找到許多關(guān)于如何使界面更易于訪問(wèn)的行業(yè)規(guī)范信息。
繪學(xué)霸除了課程內(nèi)容全面,還有著豐富的實(shí)訓(xùn)項(xiàng)目?jī)?nèi)容,讓你能夠接觸到行業(yè)前沿的影視素材,在學(xué)習(xí)中累積一定的工作經(jīng)驗(yàn),讓你就業(yè)后就能夠直接參加項(xiàng)目,告別剛?cè)胄袝r(shí)的迷茫期,所以如果你有這強(qiáng)烈的就業(yè)意愿,繪學(xué)霸是個(gè)很不錯(cuò)的選擇。
那本期關(guān)于有哪些原則的UI設(shè)計(jì)中很重要?的分享就到這里結(jié)束了,也歡迎喜歡UI設(shè)計(jì)的小伙伴,關(guān)注我們的官網(wǎng)繪學(xué)霸,經(jīng)常分享各類教程、資源、經(jīng)驗(yàn),助你開啟UI設(shè)計(jì)提升之門。
全部評(píng)論


暫無(wú)留言,趕緊搶占沙發(fā)
熱門資訊

成長(zhǎng)帖丨不逼自己一把,怎么知道自己優(yōu)秀呢?...

開發(fā)文字錯(cuò)位,UI設(shè)計(jì)師需要知道的解決辦法...

【平面設(shè)計(jì)】菜單設(shè)計(jì)原來(lái)這么簡(jiǎn)單!

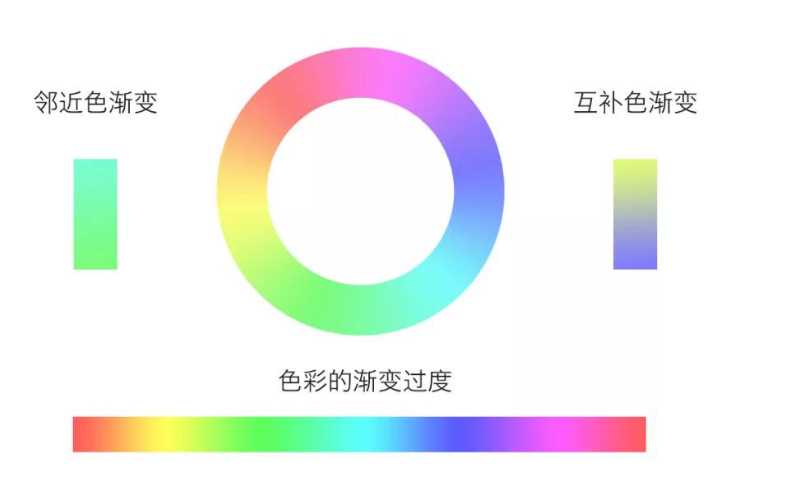
【配色技巧】漸變色的配色技法!

游戲UI是什么東西?游戲UI設(shè)計(jì)的基本原則和一些思考...

深圳有沒有便宜的UI培訓(xùn)班?

基本形的群化是什么?

UI設(shè)計(jì)師和ued設(shè)計(jì)師的區(qū)別是什么?

ui界面設(shè)計(jì)師培訓(xùn)學(xué)費(fèi)一般多少錢?