怎樣設計界面才顯得高級和美感?
常聽到一個話題,做設計很土,應該如何提升。其實這種煩惱,我們每個人都會遇到,包括我自己在做方案時候,第一稿自己都看不順眼,反復嘗試多稿才得到滿意的效果。
界面缺乏美感,其實都是我們的細節沒有處理好。很多優秀的設計作品,都是細節處理很到位。今天就和大家分享一些小技巧,來提高設計美感。
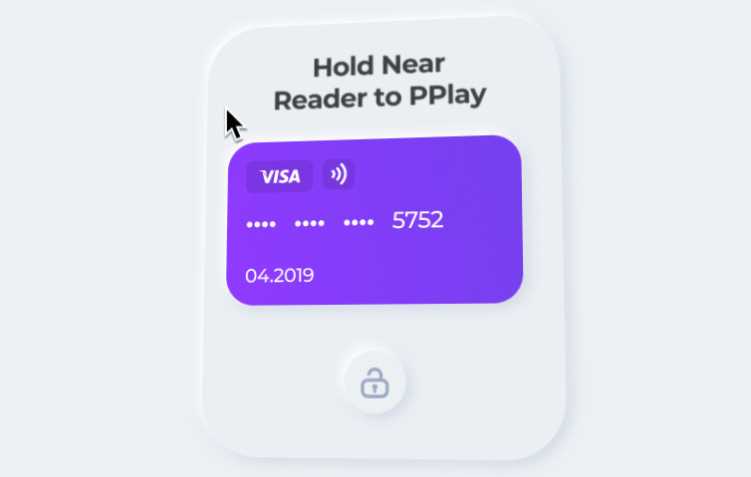
使用投影
有時候我們在做設計時候,很容易忽略投影這個小細節。投影處理得當可以提升細節美感,處理投影時候需要注意的兩點:
1.使用品牌色

用按鈕來舉例,可以看出左側投影輕量且帶有按鈕顏色,看著舒服;右側是黑色投影,顯得有些臟,細節反而沒了。
2.注意透明度

有時候我們投影是加進去了,設計感也有了一些,但透明度屬性可千萬別馬虎,如上面右側按鈕,就是投影過重了,很多新人容易犯的錯。
下面來看下其他案例,運用在卡片或者關鍵的功能模塊。

運用在卡片上面,增加層次感,豐富設計細節

只關鍵功能上面使用,如選中狀態
備注:使用投影時候,切勿滿篇幅使用,可以在關鍵地方加上投影,給整個界面布起到畫龍點睛作用。
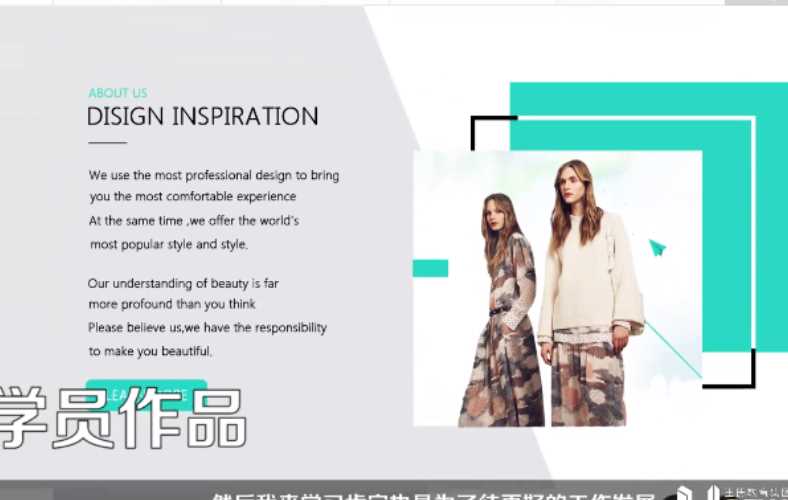
圖文疊加
可以使用文字作為背景來增強畫面形式感和視覺沖擊力。

很多時候我們構圖,直接將元素圖片放中心設計,然后就完事了,其實仔細思考,還可以去豐富下細節。

在人物背景后面添加與圖相關的主體文字,作為背景修飾。看下案例:

巧妙將數字與前景圖進行排版,畫面有了縱深感

商品圖和LOGO組合排版

平面海報圖文疊加設計手法,也是屢見不鮮
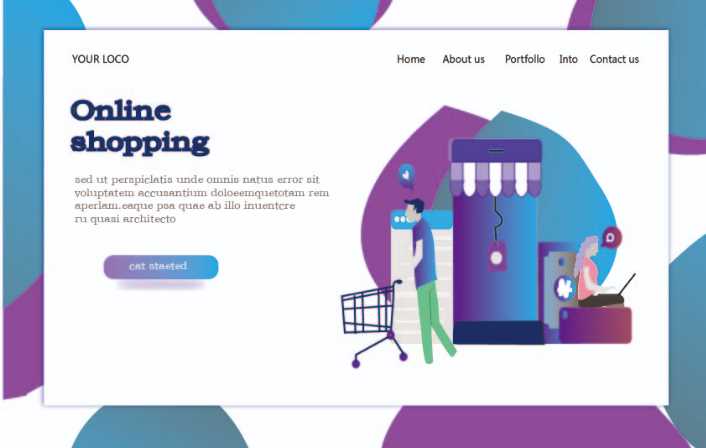
融入圓形
圓形在設計中出現頻次很高,原因其親和力給人主觀感受上要強于其他圖形,因此可以借用圓形去設計。

如果單純的將頁面排版在畫面中,會顯得呆板,很常規。

如圖,加上圓形背景,畫面瞬間就活起來了,細節層次豐富,下面看看實際案例。

圓形和人物組合排版,這里圓形品牌圖形

圓形作為修飾背景,強調主體人物
粗細有節奏
粗細對比雖然很常聽說,但是很少有人注意到它在界面中使用細節,粗細文字排版增強對比的作用,提升品質感。

通常大部分伙伴第一次估計就想到上面這種設計,這樣比較粗暴一些,比較常規。

如果將兩個文字粗細調整下,再添加文字背景,設計感就上來了,下面看看案例。

粗細對比增加細節感

這張海報同樣的在設計中使用粗細對比
最后
今天分析四個小技巧提升設計美感,在日常工作中需要多加以運用,才可孰能生巧,隨機應變各種設計。
當然上面的方法并不是單一使用的,大家可以組合使用,會得到意想不到的視覺效果。
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

ui設計培訓四個月騙局大爆料,你聽過嗎?

游戲UI教程:PS繪制金屬質感的游戲登錄界面...

學員采訪丨學UI設計還可以提高審美?

從用戶的反饋找到設計靈感的方向

深圳十大ui培訓學校哪家推薦?

深圳ui好的設計培訓機構有嗎?

成長貼丨當迷茫時,我選擇學習

電商美工要掌握哪些軟件呢?

怎樣制作3D立體UI界面動畫