UI設(shè)計(jì)知識(shí)丨關(guān)于屏幕尺寸、分辨率、填充和邊框
哈嘍各位小伙伴,本期小編分享一個(gè)UI設(shè)計(jì)基礎(chǔ)知識(shí)丨關(guān)于屏幕尺寸、分辨率、填充和邊框,作者結(jié)合例子給我們講述一些可以提高我們UI設(shè)計(jì)質(zhì)感的基礎(chǔ)知識(shí),一起來(lái)看看吧~
 但那是90年代末的事情,之后開(kāi)始迅速變化。那個(gè)時(shí)代的顯示器大多分辨率范圍相似,超級(jí)重,不能顯示太多顏色。此外,它們的刷新率也很低,導(dǎo)致滾動(dòng)體驗(yàn)不理想。那個(gè)時(shí)代的顯示器往往限制了網(wǎng)站所能達(dá)到的視覺(jué)效果。既然我們現(xiàn)在生活在一個(gè)百萬(wàn)像素和百萬(wàn)色彩的科技世界里,我們就需要了解我們今天設(shè)計(jì)的屏幕。從早期的互聯(lián)網(wǎng)時(shí)代開(kāi)始,技術(shù)就在飛速發(fā)展。如今,你手中拿著的手機(jī),其分辨率在二十年前是不存在的。
但那是90年代末的事情,之后開(kāi)始迅速變化。那個(gè)時(shí)代的顯示器大多分辨率范圍相似,超級(jí)重,不能顯示太多顏色。此外,它們的刷新率也很低,導(dǎo)致滾動(dòng)體驗(yàn)不理想。那個(gè)時(shí)代的顯示器往往限制了網(wǎng)站所能達(dá)到的視覺(jué)效果。既然我們現(xiàn)在生活在一個(gè)百萬(wàn)像素和百萬(wàn)色彩的科技世界里,我們就需要了解我們今天設(shè)計(jì)的屏幕。從早期的互聯(lián)網(wǎng)時(shí)代開(kāi)始,技術(shù)就在飛速發(fā)展。如今,你手中拿著的手機(jī),其分辨率在二十年前是不存在的。 典型的90年代后期CRT顯示屏的分辨率約為當(dāng)前iPhone的1/6,后者的尺寸要小得多。
典型的90年代后期CRT顯示屏的分辨率約為當(dāng)前iPhone的1/6,后者的尺寸要小得多。
PPI或每英寸像素
在某些時(shí)候,每英寸72個(gè)像素成為了那些CRT顯示器的顯示標(biāo)準(zhǔn),并且在很長(zhǎng)很長(zhǎng)的一段時(shí)間內(nèi)都是如此。現(xiàn)在我們的筆記本電腦和移動(dòng)設(shè)備都有更高的分辨率和像素密度。
但是兩者的區(qū)別是什么呢?
分辨率就是顯示屏的單個(gè)像素?cái)?shù)。例如,第一部iPhone的基本分辨率是320 x 480。蘋(píng)果公司決定,這個(gè)分辨率應(yīng)該足以提供一個(gè)舒適的界面,所以它為這個(gè)平臺(tái)設(shè)定了1倍密度的基準(zhǔn)。

這一切都隨著iPhone 4的推出而改變,它的視網(wǎng)膜顯示屏。前提是像素太密集了,你不容易再看到單個(gè)的像素。基本(或1x)分辨率與之前的iPhone相同,但像素密度是該分辨率的倍數(shù),從而使文字和圖像更加清晰。iPhone 4將像素?cái)?shù)量增加了一倍,達(dá)到了640×960,但實(shí)際設(shè)計(jì)的元素保持在320×480,并在設(shè)備上進(jìn)行了放大。
好吧,但為什么還是表現(xiàn)得像320×480?為什么他們不干脆使用640 x 960作為 “可視的分辨率”?

為較舊的設(shè)備設(shè)計(jì)的項(xiàng)目將比較新的設(shè)備小2倍。這將使其無(wú)法舒適地使用。
在iPhone 4的2倍像素?cái)?shù)之后,我們開(kāi)始在手機(jī)、平板電腦和筆記本電腦上看到3倍、4倍以及更大的像素密度。
例如,現(xiàn)代的iPhone X使用了375×812的基礎(chǔ)分辨率,但其實(shí)際像素?cái)?shù)是3倍(3x),為1125×2436。
舉個(gè)例子–如果你要設(shè)計(jì)一個(gè)按鈕,你需要讓它至少有44p高。這意味著在1x下設(shè)計(jì)它將是44個(gè)像素(在1x下,一個(gè)像素相當(dāng)于一個(gè)點(diǎn)),而在2x下,它將是88個(gè)像素,但在你的設(shè)計(jì)中仍然是44點(diǎn)。

由于我們?cè)O(shè)計(jì)的UI都是在基于矢量的工具里面,我們不需要再擔(dān)心實(shí)際的分辨率。1倍的基本分辨率作為模板,在低密度的屏幕上可以使用,在高密度的屏幕上則更加清晰和精確。
但你不需要記住這一點(diǎn)
大多數(shù)設(shè)計(jì)工具都為你提供了一個(gè)1x的模板,適用于所有流行的屏幕尺寸。你只需在1x處進(jìn)行設(shè)計(jì),編碼界面就會(huì)自動(dòng)放大。真是省心啊!
但要記住,有碎片化。
什么是碎片化?
可悲的是,越來(lái)越多的屏幕分辨率最終導(dǎo)致了一個(gè)非常碎片化的屏幕顯示環(huán)境。我們?yōu)殡娨暋⒐P記本電腦、平板電腦、手機(jī)、手表和物聯(lián)網(wǎng)設(shè)備進(jìn)行設(shè)計(jì),這就需要進(jìn)行大量的規(guī)劃和針對(duì)設(shè)備的修改,才能讓設(shè)計(jì)發(fā)揮作用。
在開(kāi)始設(shè)計(jì)時(shí),首先要問(wèn)的問(wèn)題是它要在什么樣的屏幕上工作,典型的觀看距離是多少。
一個(gè)電視應(yīng)用應(yīng)該比手機(jī)應(yīng)用有更高的對(duì)比度和更重要的UI元素,這主要是因?yàn)樗?jīng)常在房間的對(duì)面使用,而手機(jī)應(yīng)用離臉只有幾英寸的距離。

但碎片化最傷人的地方是來(lái)自一個(gè)設(shè)備類別內(nèi)。最普遍的一種–手機(jī)–有這么多潛在的分辨率和長(zhǎng)寬比,沒(méi)有辦法讓一種設(shè)計(jì)適合所有的設(shè)備。在基于Android的移動(dòng)設(shè)備的Google Play商店中,勾勒出了幾十種屏幕分辨率。幾年前蘋(píng)果曾經(jīng)有一套比較一致的,但此后放棄了這條道路,幾乎所有的設(shè)備都走向了單獨(dú)的分辨率。
如何對(duì)抗碎片化?
與這一趨勢(shì)抗?fàn)?并取得勝利)的唯一方法是以盡可能小的分辨率進(jìn)行設(shè)計(jì),至少在它在法律上過(guò)時(shí)之前。然后再切換到下一個(gè)最小的分辨率。
用更簡(jiǎn)單的話來(lái)說(shuō)。不要專門為iPhone Pro Max設(shè)計(jì)。而是為 iPhone Pro 設(shè)計(jì)。
范圍和覆蓋率
在移動(dòng)設(shè)備中,也必須考慮到平均觸手可及的問(wèn)題。隨意拼湊的界面,單手使用起來(lái)會(huì)很復(fù)雜,會(huì)導(dǎo)致挫敗感。

我們假設(shè)典型的手機(jī)使用模式是單手拿著手機(jī),同一只手的拇指在屏幕上做大部分的工作。

觸手可及也有助于確定產(chǎn)品的導(dǎo)航是否容易。流行的漢堡包菜單設(shè)計(jì)模式對(duì)于右撇子用戶來(lái)說(shuō),處于可以想象的最不利的位置。
在大多數(shù)情況下,底部對(duì)齊的標(biāo)簽是最簡(jiǎn)單的菜單設(shè)計(jì)方式,幾乎所有產(chǎn)品都應(yīng)該考慮將其作為首選。
以下是你需要記住的關(guān)于為所有類型的屏幕設(shè)計(jì)的注意事項(xiàng):
- 始終以1倍的像素密度來(lái)設(shè)計(jì)
- 所有的設(shè)計(jì)工具都內(nèi)置了正確的屏幕尺寸(無(wú)需記憶)。
- 讓您的主導(dǎo)航在移動(dòng)設(shè)備上更容易到達(dá)。
填充
當(dāng)你創(chuàng)建一個(gè)新的矩形時(shí),它通常已經(jīng)附加了一個(gè)填充物。在大多數(shù)情況下,它是簡(jiǎn)單的灰色,所以你會(huì)記得自己改變顏色。有時(shí)它也會(huì)有一個(gè)邊框。
在很早的Sketch時(shí)代,它只有一個(gè)輪廓,你可以有選擇地關(guān)掉它的一部分。但幸運(yùn)的是,現(xiàn)在這已經(jīng)是過(guò)去的事情了。
之所以使用這種預(yù)定義的顏色,是因?yàn)榛疑銐蛑行裕蕴砑右粋€(gè)新的形狀不會(huì)破壞你已經(jīng)制作好的精美界面,但你仍然可以看到那個(gè)新的對(duì)象。

簡(jiǎn)單來(lái)說(shuō),填充是對(duì)象背景的另一個(gè)名稱。它可以是一種顏色,一種漸變,或一張照片。每一種都可以有不同的不透明度(透明度),范圍從0(完全透明–不可見(jiàn))到100(完全不透明,沒(méi)有透明度)。
如果一個(gè)對(duì)象沒(méi)有填充,也沒(méi)有邊框或效果,那么它在界面上將不可見(jiàn),因?yàn)樗枰恍┒x特征才能可見(jiàn)。不過(guò)你仍然可以選擇它,移動(dòng)它,修改它。它也將仍然存在于圖層列表中。

填充的類型
填充和沒(méi)有填充主要有三種可能。所以你可以沒(méi)有填充,也可以有單一的顏色、漸變或圖像背景。
前段時(shí)間,圖案被認(rèn)為是另一種填充,但實(shí)際上它們只是具有平鋪潛力的圖像,所以它們屬于圖像類。
疊加填充

你也可以在圖像中添加多種類型的填充。很明顯,要做到這一點(diǎn),填充層至少要部分透明,否則你只能看到最上面的一層。在這個(gè)來(lái)自Sketch的例子中,你看到的是一個(gè)圖像填充層作為基礎(chǔ),在它的上面還有一個(gè)半透明的漸變填充層。
多梯度

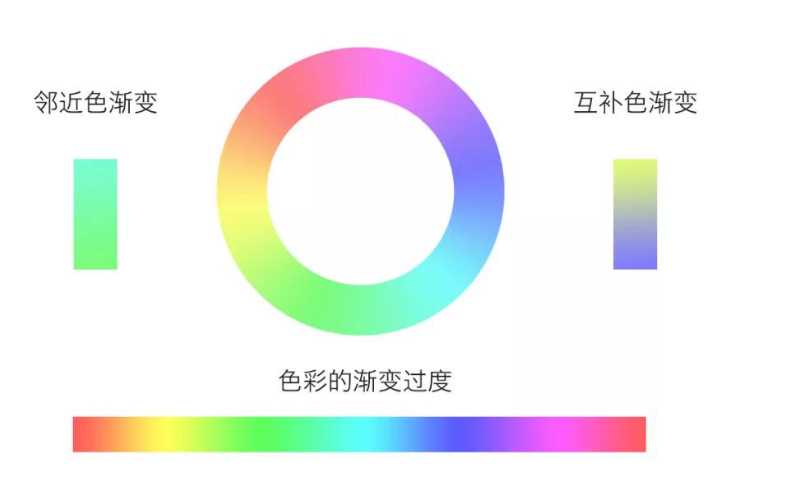
你可以利用這個(gè)原理來(lái)實(shí)現(xiàn)一些非常有趣的、有機(jī)的多重重疊漸變效果,就像上面的例子一樣。要做到這一點(diǎn),只需創(chuàng)建四個(gè)徑向漸變,從形狀的每個(gè)角落開(kāi)始,并向中心淡出。實(shí)驗(yàn)它們的大小和位置,直到你喜歡的結(jié)果。
然而,你可能會(huì)使用的最常見(jiàn)的填充是顏色和漸變。
邊框
邊框是在填充之后,一個(gè)對(duì)象可以有的第二種樣式。

邊框是圍繞我們的對(duì)象的一條線。它可以在內(nèi)部(內(nèi)邊框)、外部(外邊框)或它們之間(中心)。記住,只有內(nèi)邊框不會(huì)在視覺(jué)上使對(duì)象變大。

在上面的例子中,矩形是60×60點(diǎn)。邊框的厚度是10點(diǎn)。在中間的圖像中,這使得我們的矩形每邊大了5點(diǎn)。在第三個(gè)例子中,邊框完全在外面,使方框在每個(gè)方向上大了10點(diǎn)。
邊框樣式
邊框可以有不同磅數(shù)(寬度)的點(diǎn),可以是虛線或點(diǎn)線。我們也可以用顏色和漸變來(lái)填充它。

大多數(shù)的設(shè)計(jì)工具都允許你修改線條的端點(diǎn)和連接點(diǎn)(也稱為路徑)。
端點(diǎn)可以是開(kāi)放的、平的或圓的,而連接點(diǎn)可以是尖的、圓的或有角度的。

如果你的界面一般都是圓潤(rùn)的,那么連接點(diǎn)和端點(diǎn)的圓潤(rùn)度可以很好的發(fā)揮作用。如果不是,那就保持默認(rèn)設(shè)置即可。
以上就是本期關(guān)于屏幕尺寸、分辨率、填充和邊框的教程內(nèi)容啦!希望對(duì)各位小伙伴有所幫助~
轉(zhuǎn)載聲明:本文來(lái)源于網(wǎng)絡(luò),不作任何商業(yè)用途
全部評(píng)論


暫無(wú)留言,趕緊搶占沙發(fā)
熱門資訊

成長(zhǎng)貼丨美女學(xué)姐從平面小白到視覺(jué)UI設(shè)計(jì)師華麗升級(jí)...

轉(zhuǎn)行學(xué)ui后悔了真的嗎?

【配色技巧】漸變色的配色技法!

UI設(shè)計(jì)師和ued設(shè)計(jì)師的區(qū)別是什么?

深圳圖文設(shè)計(jì)培訓(xùn)學(xué)校哪家比較好?

設(shè)計(jì)中關(guān)于左右滑動(dòng)的思考

怎樣制作3D立體UI界面動(dòng)畫(huà)

UI和UE學(xué)哪個(gè)更有前途?

插畫(huà)手繪入門知識(shí)講解








