現如今UI設計的新趨勢
現代用戶在使用產品中追求的不僅僅是功能。他們希望在數字世界中與品牌互動時獲得全新的令人興奮的體驗。為了滿足客戶的需求,企業創造了獨特的線上體驗,促進了與社區的情感聯系。這導致了移動應用和網站的出現,其包羅萬象的UI內容,凝聚了令人驚訝的布局、數字插圖、動態圖形、語音優化搜索等等。
交互式用戶界面:情感在動效中實現

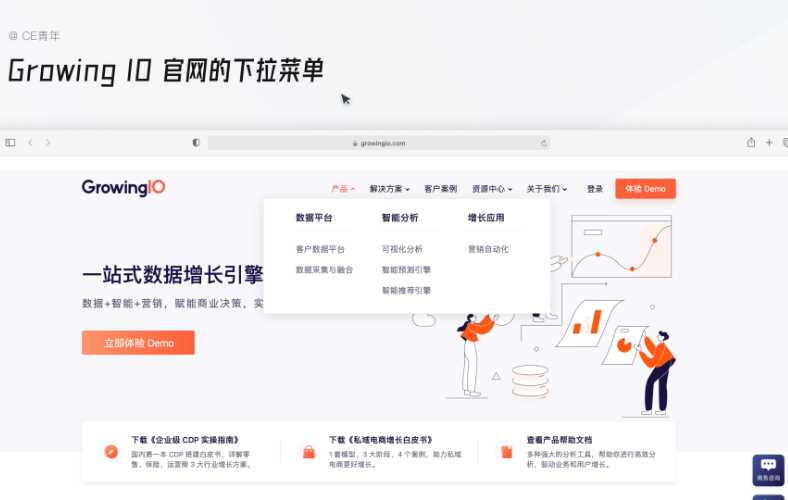
Fireart Studio網站動畫
UI設計中的移動應用和網站動畫已經成為用戶最愛的東西。各個年齡段和各代人的用戶都喜歡觀看引人入勝的動畫故事,并與屏幕互動。在一些數字產品中,有趣的動畫英雄通過有用的視覺提示和解釋來協助用戶如何使用產品或服務。
這些品牌有助于與用戶建立信任,增加參與度。更不用說為客戶支持團隊帶來的寶貴利益,而客戶支持團隊通常會因與產品開發有關的消費者問題而超負荷工作。


動態網站背景、動感排版、動畫標識、動畫應用用戶入駐、動畫提供的視覺輔助–所有這些都可以將您的數字體驗變成一場刺激的冒險。
插畫:你講的故事對用戶很重要

插畫是另一種流行的數字趨勢,被不同行業的公司使用,包括Buffer、Pipedrive、Bolt等頂級品牌。就連巨頭谷歌也不斷與數字藝術家合作,為其產品和服務制作創意插畫。
插畫不僅是伴隨著故事的內容。它本身就是一個故事。
插畫是不言而喻地講述你的品牌故事的方式。它傳遞了品牌的情緒和個性,讓客戶在參與這種數字體驗時,覺得自己成為了產品的一部分,而不僅僅是一個創收的算法。移動應用和網站UI設計中的數字插畫有助于與用戶建立情感紐帶,提高用戶的忠誠度。

微交互驅動宏觀參與
生活就在細節中。

它是由一些小瞬間組成的,這些小瞬間能讓我們記憶深刻,并創造出對事物、事件和……數字產品的整體印象。微交互是您為產品用戶體驗埋下一顆激動人心的種子,并將其成長為令人難忘的數字體驗的機會。由于幾乎看不見,它們為用戶界面設計增加了動態性、交互性和直觀性。
不要讓你的用戶在等待網頁加載時感到無聊。通過顯示有趣的上傳動畫與他們互動。你也可以用新鮮的動畫來娛樂人們。
通過設計pull-to-fresh微交互、標簽動畫、導航微交互等,讓您的用戶體驗的每一刻都感到甜蜜和愉悅。

黑暗模式

暗色UI是2020年最熱門的網頁設計趨勢之一。它也影響了移動應用的UI設計。黑暗模式被認為是最好的用戶體驗實踐之一,因為它可以最大限度地減少用戶的眼睛疲勞,并以高度舒適的眼睛滾動應用程序或網站。
它是優雅而永恒的。黑色是一個永恒的經典,在不同的生活情境下,它仍然具有相關性和時尚性。產品UI設計也不例外。
新擬態:看起來比真實更真實

Neumorphism是對skeuomorphism的新演繹。最后一個意味著以現實的風格設計元素。按鈕、布局、燈光、卡片和其他UI組件看起來像現實生活中的物體。Neumorphism模仿現實,通過在扁平化的UI范式中加入物理元素和材質設計,讓簡潔的界面變得生動起來。這種風格強調的不一定是現實世界和數字世界的對比或相似性,而是色彩光譜。

作為現實生活的反映,neumorphism將移動應用和網絡解決方案轉化為數字體驗,看起來就像我們周圍的一部分。
以上就是本期分享的內容了,希望對各位小伙伴有所幫助~
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

【UI設計】跟蘋果學如何「勾搭」用戶:除了活兒要好,你還需要有個性!...

什么是重復構成?

下拉菜單和選擇器的區別?

adobe比較常用軟件有哪些啊?

APP端表單表格設計方法

深圳網頁設計培訓班學費是多少?

深圳十大ui培訓學校哪家推薦?

UI設計師與交互設計師的區別是什么?

學設計和編程哪個比較好?








