大廠都是如何推敲圖片列表排版的?
人類是感性生物,眼睛對于圖像捕捉的興趣程度往往是大于文本的。也正是因為應用程序中無處不在的圖片,讓我時常對于圖片的展示方式習以為常、司空見慣。殊不知靜下心來思考一番其排版展示背后的原因,還是總結出了一些原理。
圖片出現的場景有很多,但這篇文章我主要總結一下圖片在列表中排列的方式。以下是我對幾十款APP進行總結分析后進行的整理,希望能夠有助于你以后對圖片的展示排版更加游刃有余。
一、圖片的比例
線上圖片的比例最為流行的無非是 1:1、4:3、16:9 這幾種了。但只是記住了這幾個被設計師用來津津樂道的比例數據,而不去了解它們背后的緣由,可能你還是能難去運用它們。
這幾個比例從源頭上講,都離不開早期的膠片攝影到現代相機傳感器大小的一步步演變。篇幅原因我不去多做擴展,有興趣的朋友可以去查閱這方面的資料。
我主要是解析一下針對移動端設計師來說,產品設計前期應該如何規定圖片的展示比例。我認為最關鍵的要素還是列表圖片的應用場景和來源用戶是誰。
· 1:1
1:1 的圖像因為其正方形的規整性,讓圖像能夠最大程度的突出主體。并且正方形對于非1:1圖片的適配也最為容易,能夠找到一個普適的適配方案來最大化地保留主體關鍵信息(我認為這也是為什么頭像往往都讓用戶裁剪為正方形的原因之一)。

· 4:3

但是這是不是說明3:2的圖像比例在移動端的展示就已經不存在了呢?并不是的,這就要從產品定位和用戶場景來說了。
馬蜂窩和愛彼迎是兩款主打旅行衍生業務的產品,大多數生產內容的用戶可能在旅行過程中對于攝影都有所涉獵。所以UGC圖像來源的渠道很可能是相機,對于相機設備輸出的圖像,采用3:2的比例對用戶圖像的適配裁剪損失便是最小的了。

· 16:9
16:9不用贅述了,這是一個非常典型的視頻比例尺寸了,一般視頻類列表的圖片尺寸會比較常用,例如愛奇藝、優酷這樣的視頻類產品,基本都是采用16:9的尺寸來展示圖像。

倒也不是說圖像的比例一定要遵循以上這幾種,只能說這幾個比例覆蓋了大多數的圖像場景。使用這些比例展示圖像,在非常規比例圖像需要適配裁剪的情況下,損失的像素能達到最小。
當然,當列表展示的是PGC內容,圖像來源主要是由團隊內部運營,那么圖像比例就可以較為自由一些了,因為上傳的圖片往往能夠得到內部的把控。
二、圖片列表的排列
我參考了諸多的應用程序,發現主流的圖片的排列方式基本可以由“列結構 行結構”來囊括。下面聽我娓娓道來。
單列 文本=列表布局

列表布局是最為常見的排列方式,列表布局中圖片展示較小,用戶一般不會去注意圖片細節,所以列表布局往往是更注重文本內容的展示。
曾經看到過一個問題:什么情況下列表應該左圖右文?什么情況又應該右圖左文?
首先要明白,列表布局和人的瀏覽習慣(從左到右,從上往下)相契合,是典型的F式瀏覽布局。所以大多數人瀏覽左右結構列表,都是遵循這個瀏覽軌跡的。所以你可以將更重要的內容放置在左側。
舉個例子:許多新聞資訊產品采用的都是左文右圖布局,是因為圖片和標題內容的關聯性不大,圖片只是用來增加閱讀趣味性。根據用戶的瀏覽習慣,標題放在居左更能突出內容,而不會被圖像所干擾。
而對于圖像內容優先于文本內容的情況,也可以借助用戶瀏覽習慣,將圖片居左顯示,讓圖片來更直觀地傳達內容,讓用戶的視線順著左側的圖片向下快速瀏覽。許多電商類APP就是采用的左圖右文的形式。

(ps.之前還看到過一個網友分享的觀點:因為用戶多數用右手操作,滑動頁面時,手指遮擋的是次要的圖片內容,而重要的文本內容在滑動的過程中也能夠無障礙閱讀。我認為這也是一個很好的想法。)
單列=大圖布局

大圖布局一行只展示一張圖片,這種排列方式很耗損移動端屏縱向空間,但同時也能夠幫助用戶過濾繁瑣信息,一屏內只關注1-2個內容。
正是因為圖片版面大的緣故,能夠向用戶十分完整地展示圖片細節,所以對于圖像的質量要求往往會很高(這里說的圖片質量不單單是像素質量,還有圖片內容質量)。我發現會采用這種圖像布局形式的產品,或多或少會設立專門的運營人員編輯,或是采用審核機制,來完成對圖像視覺表現上的把控。
兩列 并排=網格布局

兩列網格布局相對于單列大圖布局來說,一屏內能夠展示的圖像內容更多,能夠更快速地將內容傳遞給用戶。相對于列表布局來說,網格布局更希望在屏幕空間利用率高的前提下,用圖像去命中目標不明確用戶。
既然都是為了節約屏幕利用空間了,在該布局下的文本配置基本上也不會超過兩行,一般會做省略處理。
兩列 錯位=瀑布流布局

為了增加網格布局的趣味性,避免用戶視覺疲勞,從單一的并排形式衍生出了錯位展示形式,也就是瀑布流了。
瀑布流放任了單個內容在縱向上的展示空間,讓內容與內容之間呈現出錯位的形式。雖然視覺跳躍性增加了,但是也容易導致用戶視覺流混亂。讓高度更高的內容容易被看見,高度更低的內容容易被忽略。所以瀑布流更適用于圖像高度能夠均衡的列表場景。
多列 拼圖=拼圖布局

拼圖布局也是增加了圖像排版的趣味性,并且根據拼圖形式,可以由更多列來組成。相對于用瀑布流來增加趣味性,拼圖能顯得更加規整。
拼圖中如何配置單個拼圖比例大小是相對自由的,對于質量高的圖像可以占據大版面,對于質量低的圖像可以適當縮小。如何去定義,更在于設計師前期規劃的把控。
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

【UI設計】跟蘋果學如何「勾搭」用戶:除了活兒要好,你還需要有個性!...

深圳設計培訓機構排名前十哪個家好?

學員采訪丨學UI設計還可以提高審美?

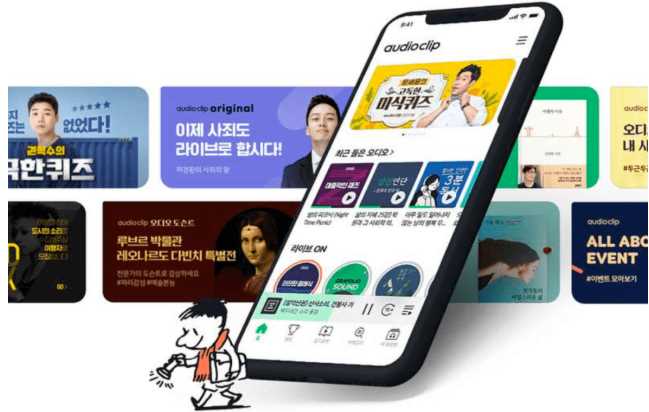
你知道韓國的設計風格有什么不同嗎?

2021年流行的插畫風格趨勢

百度文庫會員體驗框架升級有那些不一樣了?...

深圳平面攝影培訓哪個比較好?

UI設計和cad兩者有什么區別?

設計中關于左右滑動的思考








