網頁頭部設計居然有這么多講究
頭部頁面在網頁設計中起著關鍵的作用,為網頁的其他方面定下了基調。尤其是在現在這個極簡主義盛行的時代,有時候已經沒有什么可以吸引眼球的東西了,所以網頁頭部設計的作用大大增加。
網頁設計師在設計網頁的這部分內容時,要考慮到創意和生產力。根據Google的統計,對一個網頁形成印象只需要50毫秒,而有些形成卻在不可思議的17毫秒內。消費者對一個品牌的認識就是從這里開始的。
要了解如何設計一個有效的網頁頭部,以及它應該包括哪些元素,請繼續閱讀以下例子:

什么是網頁頁眉(頭部)?
網頁頭部是指網頁的頂部部分。在以前,人們對頁眉的理解是網頁頂部部分的窄條,里面有logo、品牌號召性標語和聯系信息。但在現代設計中,主頁的整個空間都被認為是頁眉。
作為人們在加載網頁的前幾秒看到的頁面的戰略構成部分,頁眉起到了一種邀請的作用。它應該提供一個網頁的基本信息,讓用戶可以在幾秒鐘內了解它提供的信息。
有些設計師會為網頁的各個部分分別制作頭部。例如,你可以為主頁做一個大頭,為其他頁面留一個小條。但要保持一致。內頁的頁眉設計應該是主頁面頁眉的簡略版。這是一個很好的網頁設計做法。

網頁頁眉包括哪些內容?
頁眉的任務是給用戶解答一些基本問題:代表什么品牌,提供什么商品和服務,如何與公司員工取得聯系,是否有當前的優惠等等。
除此之外,它還代表了一個網頁的質量甚至身份。如果頁眉能引起良好的情感共鳴,讓瀏覽者覺得它有價值,那么你就通過了初步的測試。
網頁頭部的主要元素通常有:
- 標志或品牌標識
- 品牌號召性標語
- 頭部
- 導航元素
- 搜索
你不必一下子把它們全部加進去。有必要在豐富的信息和和諧的安排之間找到一個平衡點。只使用你需要的數據,過重的頭部也不好,無論所有的鏈接看起來多么重要。
讓頁眉太空也不是一個好主意。一個用戶如果不能在幾秒鐘內搞清楚你的界面,很可能會離開,不再回來。一個糟糕的頁眉會把訪問者推到另一個內容較差的網頁。
在簡約型頁眉的設計中,只呈現網頁主要部分的鏈接和公司的標志。這種技術在設計登陸頁面時特別有用。

最佳網頁頁眉設計做法
在設計頁眉部分時,沒有什么可以限制你的創造力。網頁的頭部是一個開放的領域,可以進行廣泛的創意設計決策,它應該是令人難忘的,簡潔的和有用的。
讓我們來介紹一下要點。
頭部大小
關于網頁頭像應該是多大尺寸的問題,并沒有明確的答案。一些資源試圖提供一組準確的數字,但如今網頁建設最困難的一個方面是保證每一個屏幕尺寸的有效性。而且即使兩個屏幕大小相同,分辨率也可能不同,所以用戶看到的東西也不一樣。
所以不要執著于精確的像素概念,最好遵循簡單的常識規則。
頁眉的高度要以不影響對內容的感知為宜。對于信息資源來說,小頭是一個很好的選擇,而對于落地頁來說,頭可以大一些。
如果是繁瑣的頁眉,最好在首屏底部下留一些空間,這樣用戶就會對頁面的下一步內容一目了然,開始滾動。

視覺層次結構
尼爾森-諾曼集團在2006年首次提出了他們關于網絡閱讀的F型模式的理論,直到今天也沒有失去它的意義。
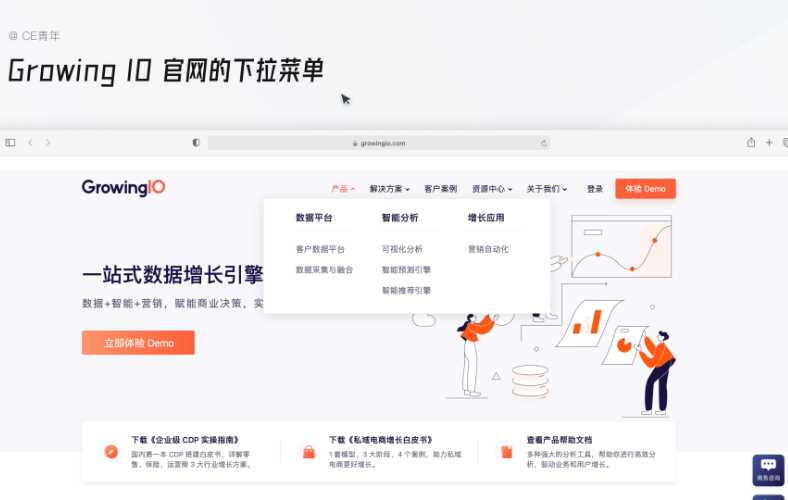
一個人發現自己進入一個新的陌生網頁,總是從屏幕的左上角開始他們的視覺之旅。而如果他們在那里沒有找到預期的信息,那么這個頁面就會被自動認為是棘手的、非標準的,需要花費太多精力才能理解。
標志。NN/g進行的另一項研究發現,相比于中間或右邊部分的位置,用戶會更容易記住那些標志放在左邊的品牌。
如果你的logo是圓形的,那么將其放在屏幕中央也是可以接受的,不過與放在左邊的logo相比,其效果還是會降低。
導航。注意不要讓網頁的這個部分過于混亂。太多的鏈接會讓訪客不知所措。有時為了給最重要的類別清理一些空間,可能會對網頁的結構進行整體改造。
讓訪客很容易明白自己在哪里,以及如何找到進一步的路。使用懸停效果引導用戶瀏覽。
實施視覺層次的原則,自然地突出CTA。

固定導航
持久的導航條,或者換句話說,”粘性頭部”,意味著當你滾動時,導航會跟隨你在頁面上移動。這是現在的一個網頁設計標準。
如果不違反你的整體設計理念,就把頭部做成固定的。這對桌面和移動設計都是一個好主意。
電子商務網頁–購物車總是在用戶面前。
服務類網頁–電話號碼或CTA一直在展示。
固定的頭部可以改善客戶體驗,讓用戶保持導向,讓他們有更多的控制權。

網頁頭部(頁眉)所傳達的信息
在設計頁眉之前,要考慮網頁的整體風格和主要目的。
如果是一個旨在展示產品的宣傳網頁,那么頁眉的設計可能包含主要部分的鏈接,并結合第一屏的形象,因為這種網頁的主要目的是有效地展示產品。在電子商務或商業網頁的情況下,情況可能有所不同。用戶需要輕松瀏覽,了解最新的交易,如何快速聯系經理,以及在哪里可以看到他們已經做出的訂單,所以在這種情況下,頁眉可能會更簡潔,讓位于其他類別。
頭部可以傳達的信息有以下幾種可能。
- 敦促消費者去做一些事情
- 建立任性拉近距離
- 促使游客了解更多
- 寓教于樂等等
如何選擇取決于特定網頁的目的。

相關圖片
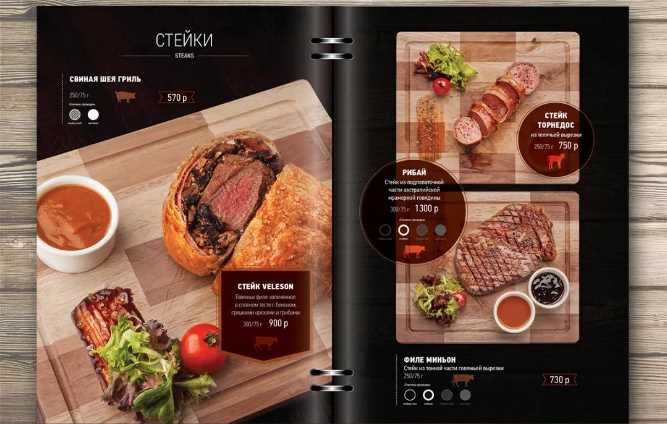
網頁頭部中的圖片應該直接傳達企業的信息。例如,如果它代表的是食品快遞服務,那么圖片可能會描繪一個整潔的快遞員和美觀的食物。一般來說,訪問者看到你的網頁后,應該會想從你這里買東西。
高質量的照片。對于網頁設計師來說,攝影是一個強大的工具。它可以講述一個故事,喚起情感,并激勵你的訪問者進一步滾動。對于具有強大震撼力的圖片的網頁,可以嘗試做一個透明的頁眉。它能更好地顯示圖片,保留主鏈接。
滑動圖片。如果你有幾張代表網頁業務的好照片,就去吧! 用戶可以滾動瀏覽一組精美的高分辨率圖片。
插畫。網頁的頁眉圖片要打動人心,建立個人聯系。如果一張圖片與眾不同,即使從網頁頭部中切出來也很容易識別,那就更好了。你可以通過利用當今插畫的趨勢來實現。

視頻或動畫
不要只把注意力放在靜態圖片上。
添加視頻是最有效的網頁頁眉創意之一。如果可能的話,盡量在頁眉中添加主題視頻資料。許多網頁用它來吸引觀眾,同時以最好的方式展示他們的公司或產品。
另一種讓你的設計更有吸引力、更生動、更令人難忘的方法是添加動畫。它可以做出非常酷的網頁頭部。如果你正在尋找一個能吸引觀眾的互動網頁,動畫是一個很好的選擇。

精心設計的號召性用語(CTA)
設計師在設計網頁頭部時,會在那里添加一些行動元素,如 “登錄”、”簽到”、”取得聯系 “等。為了吸引用戶的注意力,使其產生所需的行動,按鈕應該包含一個客戶可以理解的文字,并在其他內容中引人注目。
在一個具有戰略意義的位置放置一個行動呼吁是一個完美的機會,敦促用戶在一開始就采取行動,從而提高你的轉換率。有些CTA可以在一段時間內用于推廣特價商品,有些則是長期存在的。

網頁頭部的最佳字體
首先,客戶感知的是各部分的名稱和公司提供的信息:聯系方式,有趣的報價。因此,你需要選擇清晰的、可讀性強的字體,不影響感知,能讓人一目了然。
對于大型的主頁頭部,你可以使用一些大膽的排版和富有想象力的元素來吸引用戶的注意力,否則,最好不要選擇花哨的字體,否則會證明很難閱讀。

簡單的頭部設計
通過保持一個明確和整潔的頭部,你的訪問者會覺得你不試圖用你的報價來負擔他們。一個有創意的網頁頭部可以有一個非常簡單的外觀。

隱藏導航(漢堡菜單)
這是網頁設計中越來越多使用的一種解決方案。漢堡包菜單是一個由三個條紋組成的小圖標,點擊后會顯示完整的菜單。當設計師需要關注主屏幕時,就會使用這種技術。
從網頁可用性的角度來看,這是一個不錯的選擇。這樣的菜單來自于移動設計,已經為用戶所熟悉。漢堡包適用于促銷網頁,主要強調使用照片或視頻高質量地展示產品。對于網店來說,這個選項可能不太適合,因為對于客戶來說,快速訪問購物車、選擇的產品和搜索欄很重要。
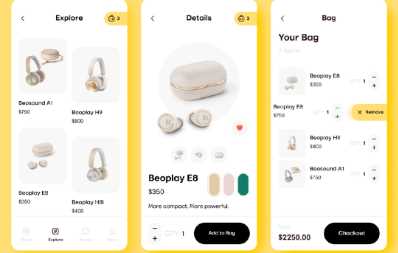
移動端頭部設計
頭部不僅要在網頁的桌面版上正確顯示,還要在移動版上正確顯示。所以它必須是響應式的,能夠很好地調整到任何移動設備上。
由于移動設備的日常使用,導致網頁設計即使在桌面版的化身中也看起來像面向移動的。例如,大英雄圖像和漢堡包菜單的實現就起源于移動設計。
總而言之
網頁是由它的頭部來呈現的。它就像一張獨特的名片。因此,在設計網頁的時候,要最大限度的重視網頁的頭部。
還有定期進行修改,以保持網頁的新鮮感。
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

下拉菜單和選擇器的區別?

【UI設計】APP頁面層級導航設計

【平面設計】菜單設計原來這么簡單!

2021年流行的插畫風格趨勢

如何設計出一個LOGO?

ui設計和原型設計有什么區別?

平面設計的歷史是什么?

學設計和編程哪個比較好?

UI和UE學哪個更有前途?