【游戲開發】Township中的2D海水實現
抓幀分析
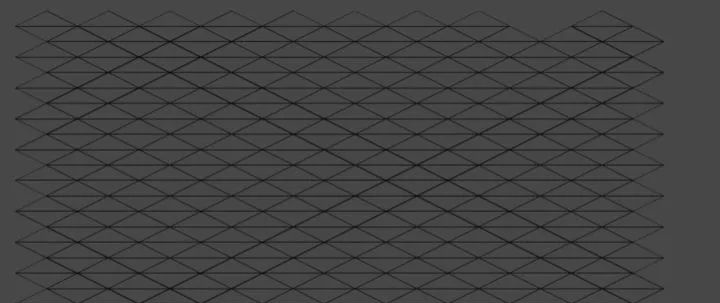
Mesh部分,是Isometric TileMap,寬高比2:1。

貼圖部分4個通道,感覺都是光照信息,但是不清楚具體含義是什么,要是有大佬了解,麻煩告知下。

R通道

G通道

B通道

A通道
實現原理大概時,用兩個正弦函數,來修改頂點的y坐標,模擬海水的波動,貼圖其實就是算了兩個方向的uv動畫混合起來,另外用投影后的坐標作為高光區域的一個計算,保證屏幕中間和上面的部分高光,模擬太陽光。具體看代碼吧:
Shader "Unlit/Sea" {
Properties {
_MainTex("Texture", 2D) = "white" {}
_SeaColor("SeaColor", Color) = (0, 0.45, 0.63, 1)
}
SubShader {
Tags {
"RenderType" = "Opaque"
}
LOD 100
Pass {
CGPROGRAM#pragma vertex vert#pragma fragment frag
#include "UnityCG.cginc"
struct appdata {
float4 vertex: POSITION;
float4 col: COLOR;
};
struct v2f {
float2 uv0: TEXCOORD0;
float2 uv1: TEXCOORD1;
float4 vcolor: COLOR;
float4 vertex: SV_POSITION;
float2 v: TEXCOORD2;
};
sampler2D _MainTex;
float4 _MainTex_ST;
float4 _SeaColor;
v2f vert(appdata v) {
v2f o;
// uv是通過頂點的位置坐標計算的
// uv0,uv1兩次不同方向的采樣做混合,跟一般的水效果實現是一樣的
// 計算時間參數,uv0和uv1的頻率稍微有點不同
float t = _Time.y * 0.015;
o.uv0 = v.vertex.xy * 0.8 * v.col.b;
o.uv0.y -= t;
o.uv1 = v.vertex.xy * 1.0 * v.col.b;
o.uv1.y = t;
// 計算Mesh的偏移,模擬水的波浪
// 考慮讓每個位置的y偏移形成波浪,所以y的偏移應該是與坐標位置有關的一個函數
// 這函數算法啥意思,要是有大佬懂得話,麻煩告知
float wave_m = (v.col.b * 2.0);
float w_t0 = wave_m * o.uv0.x * 40.0 wave_m * o.uv0.y * 20.0;
float w_t1 = wave_m * o.uv0.x * 20.0 wave_m * o.uv0.y * 10.0 - t * 143.5;
float wa = (v.col.r - 127.0 / 255.0) * 100.0 * (1.0 / wave_m);
float yoff = sin(w_t0) * sin(w_t1) * 0.03 * wa;
v.vertex.y = yoff;
o.vertex = UnityObjectToClipPos(v.vertex);
// 計算高光的區域坐標傳到ps
o.v.xy = o.vertex.xy;
o.v.y -= 0.5;
// 頂點色相關計算部分
o.vcolor = v.col;
o.vcolor.b = yoff * 0.004;
o.vcolor.a *= 0.5;
return o;
}
fixed4 frag(v2f i) : SV_Target {
// 高光部分
// 讓屏幕靠近中間和上方的部分高光強烈
float hlight = exp( - i.v.x * i.v.x * 8.0 - i.v.y * i.v.y * 1.0) * 1.25;
fixed4 col0 = tex2D(_MainTex, i.uv0);
fixed4 col1 = tex2D(_MainTex, i.uv1);
fixed4 col = col0 * col1;
return _SeaColor col.r col.g - col.b * i.vcolor.g - (1.0 - col.a) * 0.3 hlight * col.r hlight * 0.15 i.vcolor.a - 0.5;
}
ENDCG
}
}
}
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

分享成長記錄還能賺錢?!這么給力的活動趕快來參加吧!...

參與王座杯后,同學們直呼太幸福!免費吃肯德基方法get!...

分享一組貓控治愈系插畫師 limduey的作品

學員故事 | 為CG夢想放棄華工保研,學習6個月斬獲王座杯銀獎!...

CG人物女性盔甲人物角色作品欣賞

30歲男人應該學點什么去養家?

C4D超強渲染器:OC渲染器!

游戲美術設計師的重要性

盤點UE4.27 的主要新功能,你都知道嗎?








