微交互:移動端APP頁面跳轉(zhuǎn)方式分析
微交互之移動端APP頁面跳轉(zhuǎn)方式有哪些?微交互這個概念我們經(jīng)常提及,是指以反映系統(tǒng)狀態(tài)或者幫助用戶防錯的方式給予用戶反饋。因此頁面跳轉(zhuǎn)方式也屬于微交互的范疇。那么微交互之移動端APP頁面跳轉(zhuǎn)方式有哪些?今天小編就為大家?guī)砦⒔换ブ苿佣薃PP頁面跳轉(zhuǎn)方式分析!
開始正文之前,請大家站在開發(fā)的角度,先了解一個基礎(chǔ)概念:移動端開發(fā)目前會有兩種常用方式,即Native App與Web App,也就是我們通常提到的“原生頁面與H5頁面”。
原生頁面
使用原生系統(tǒng)內(nèi)核開發(fā),直接在系統(tǒng)上操作。它的優(yōu)點:可靈活實現(xiàn)多種交互與視覺設(shè)置;響應(yīng)速度快用戶不會有跳出感;需要調(diào)用相機或指紋功能等機能操作時,原生有其不可替代性;便于維護用戶數(shù)據(jù)和粘度等。
缺點是: iOS迭代周期嚴重受限(提交官方應(yīng)用商店審核);Android兼容性差;用戶使用成本相對高(這也是推出小程序的初衷之一);開發(fā)成本相對高等。
H5頁面
HTML5的簡稱,它是一種高級網(wǎng)頁標準。它的優(yōu)點:迭代速度快;兼容性強;易于傳播且使用成本低;開發(fā)成本低等。
缺點是:受限于屏幕及瀏覽器尺寸,單屏展示空間有限;通過遠程服務(wù)器獲取數(shù)據(jù),頁面響應(yīng)耗時長;無法滿足個性化的交互設(shè)置等。
移動端APP頁面跳轉(zhuǎn)方式
今天討論的主題是移動端APP中原生頁面的跳轉(zhuǎn)方式。從交互角度定義這個概念:“在當前頁面,觸發(fā)某個交互動作之后,頁面之間是如何轉(zhuǎn)換的”。
需要明確的是:自然的跳轉(zhuǎn)與承接方式、以及整個應(yīng)用內(nèi)類似場景的跳轉(zhuǎn)一致性,既可以幫助用戶更好的建立對產(chǎn)品的認知,也有利于降低用戶的使用成本。
一個應(yīng)用內(nèi)可能包含有多種不同的跳轉(zhuǎn)方式,設(shè)計師在設(shè)計考量時需要把握好兩點:
-
區(qū)分主輔(主要的頁面跳轉(zhuǎn)方式,以及輔助型頁面跳轉(zhuǎn)方式);
-
區(qū)分場景(明確跳轉(zhuǎn)前后頁面之間的關(guān)系)。
常見的頁面跳轉(zhuǎn)方式:
1.水平方向跳轉(zhuǎn)
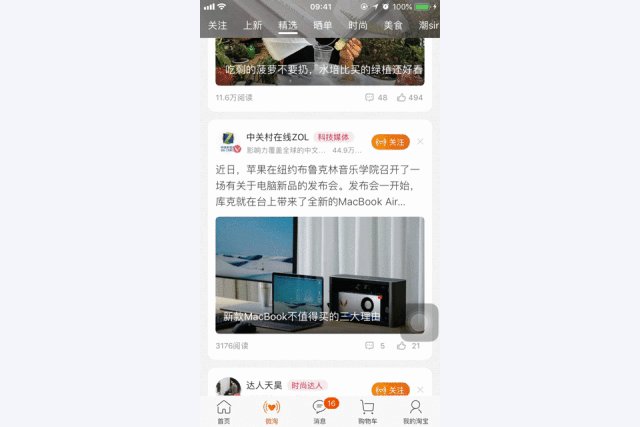
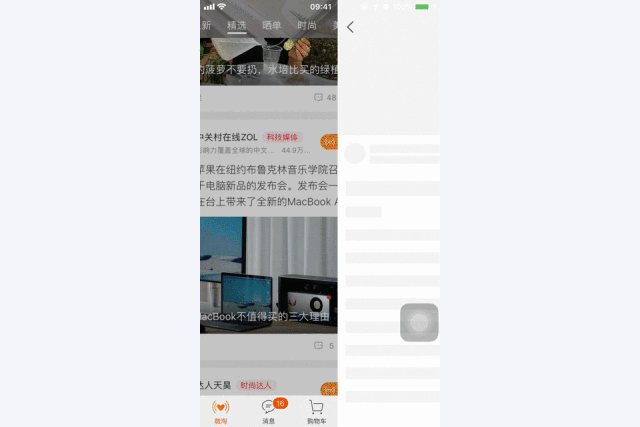
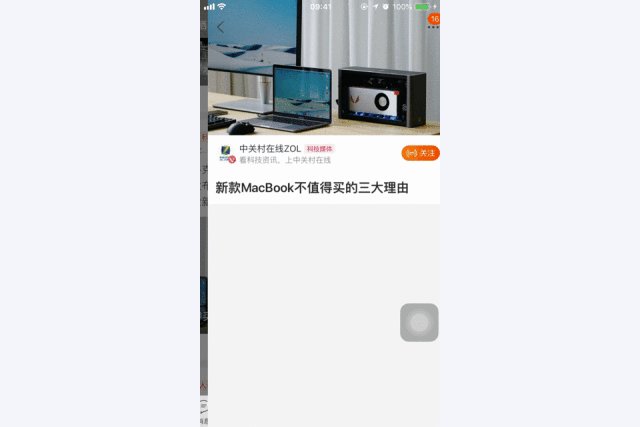
可以細分為兩種具體的跳轉(zhuǎn)方式:左右平移和覆蓋平移。目前絕大多數(shù)應(yīng)用,頁面在水平方向切換,采用“左右平移和覆蓋平移結(jié)合的方式”,下圖示例-淘寶APP,由列表頁進入詳情頁的頁面轉(zhuǎn)換。仔細觀察會發(fā)現(xiàn)頁面跳轉(zhuǎn)過程中:背景頁面在水平方向只移動了部分距離,之后被新頁面覆蓋替換。

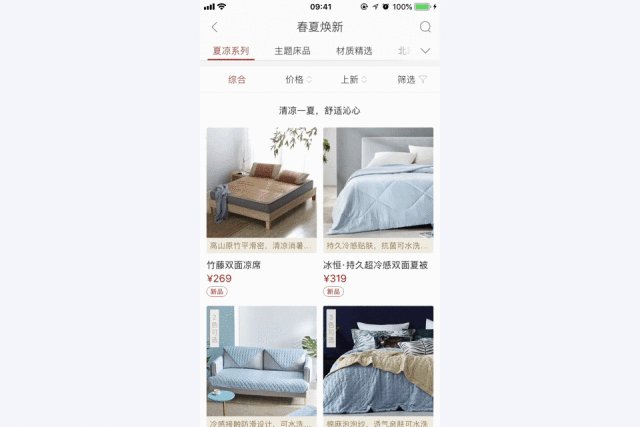
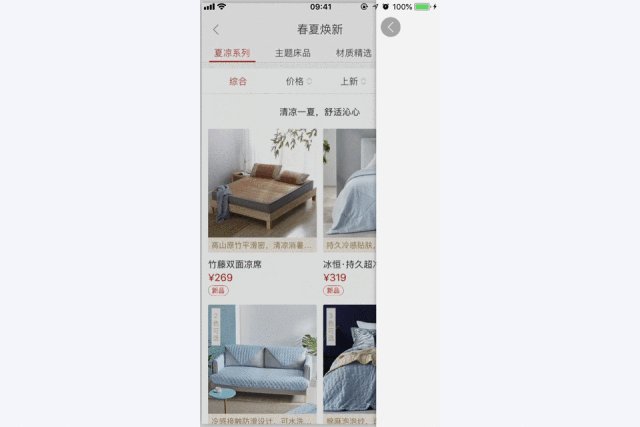
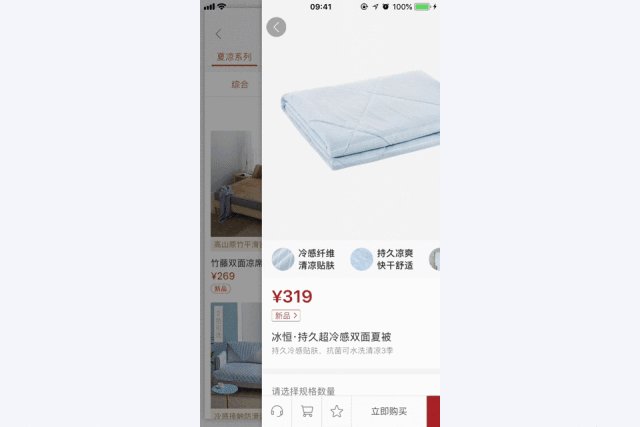
也有部分應(yīng)用,頁面跳轉(zhuǎn)主要方式是:完全的覆蓋平移。下圖示例-網(wǎng)易嚴選APP,商品列表展示頁面跳轉(zhuǎn)至商品詳情頁的過程中,背景頁面并未在水平方向移動,新頁面滑入后覆蓋在背景頁面之上。

2.豎直方向跳轉(zhuǎn)
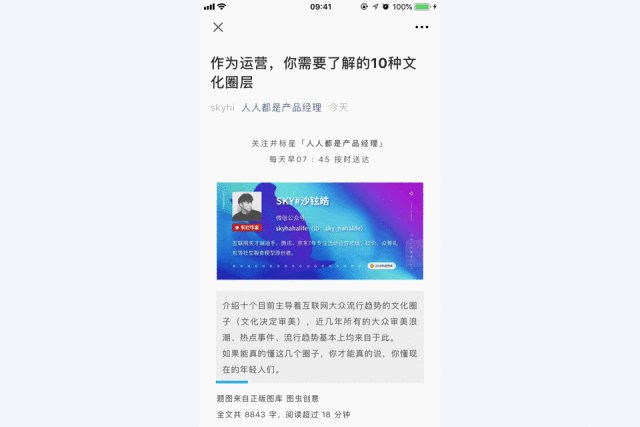
(1)如果跳轉(zhuǎn)前后的頁面存在比較緊密的強關(guān)聯(lián)性,不想讓用戶感知到前后頁面有明顯的隔離感。適合采用“當前頁面給出浮層展示新頁面”的方式。下圖示例-輕芒雜志APP,在文章詳情頁查看本篇文章的全部評論時,文章詳情頁以遮蓋浮層的形式展示用戶的全部評論。

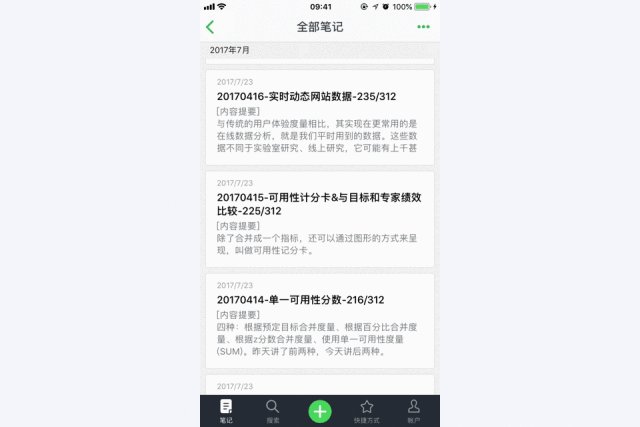
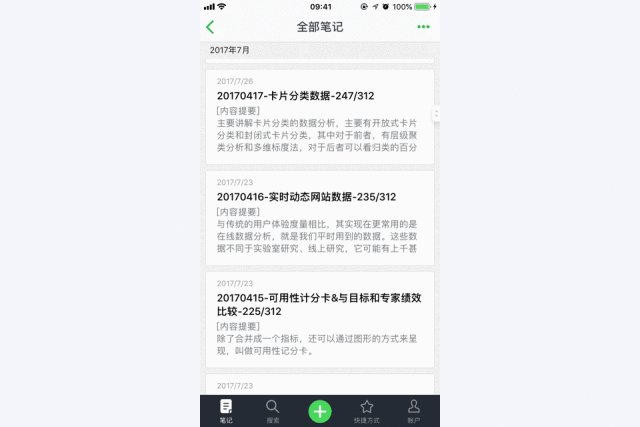
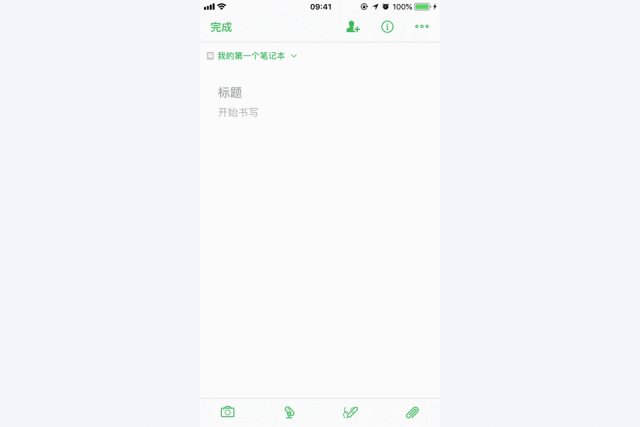
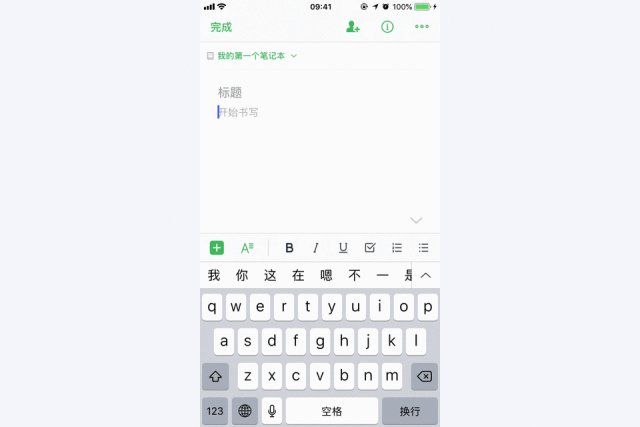
(2)若用戶在未跳轉(zhuǎn)前的頁面執(zhí)行了某個操作,觸發(fā)的新頁面目的是執(zhí)行重要且臨時性的操作,適合采用“在未跳轉(zhuǎn)前的頁面,從下至上彈出新頁面,且完全遮蓋”。下圖示例-印象筆記APP,創(chuàng)建是工具類應(yīng)用的核心功能,若未完成新建筆記,則無法查看其他頁面。
3.頁面收縮轉(zhuǎn)換
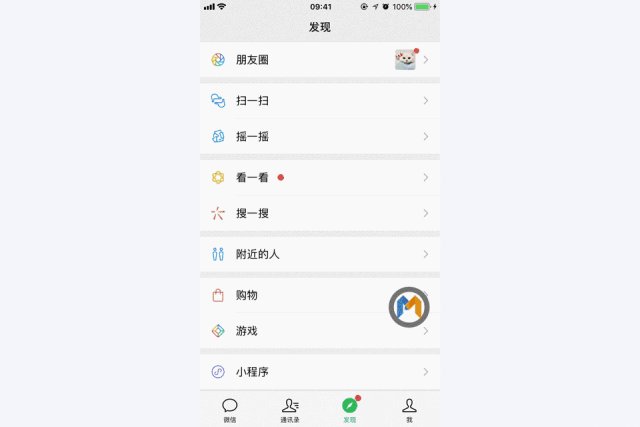
這種頁面轉(zhuǎn)換方式類似于Material design的懸浮按鈕,點擊后由一個點放大到覆蓋原有頁面,在新頁面點擊關(guān)閉,頁面縮小恢復(fù)至前一個頁面的默認狀態(tài)。這句話解釋起來有點繞口,以下圖微信APP的浮窗功能示例說明。

4.頁面漸變消失/出現(xiàn)
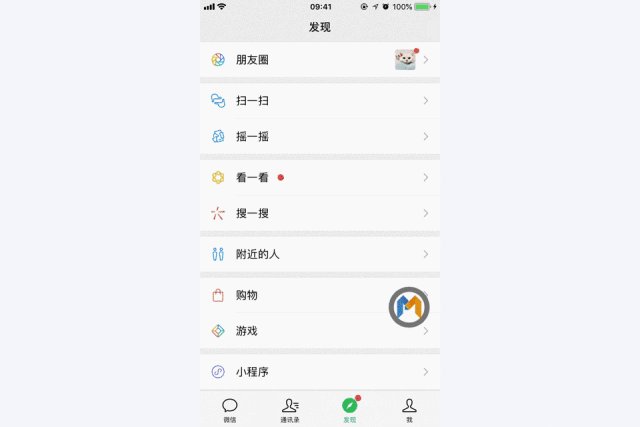
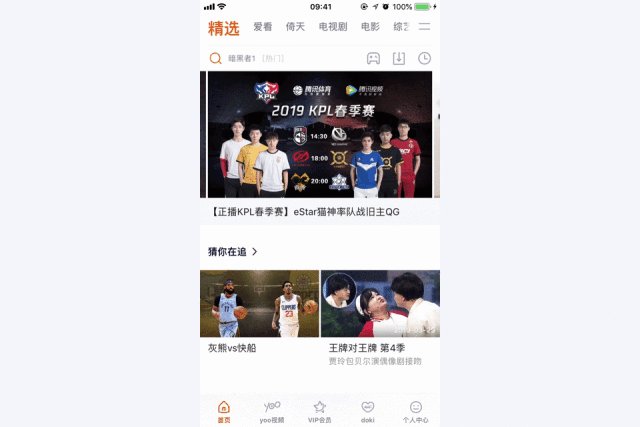
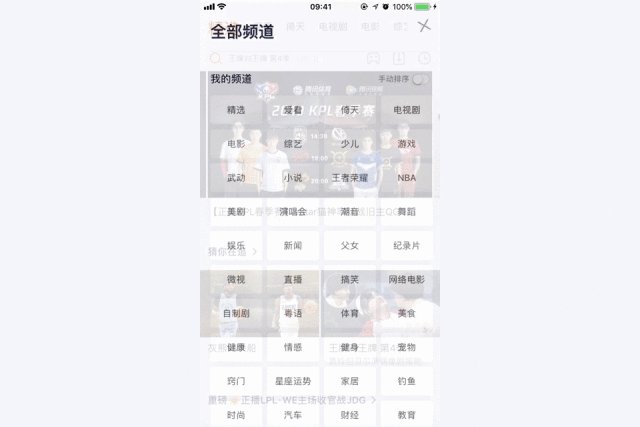
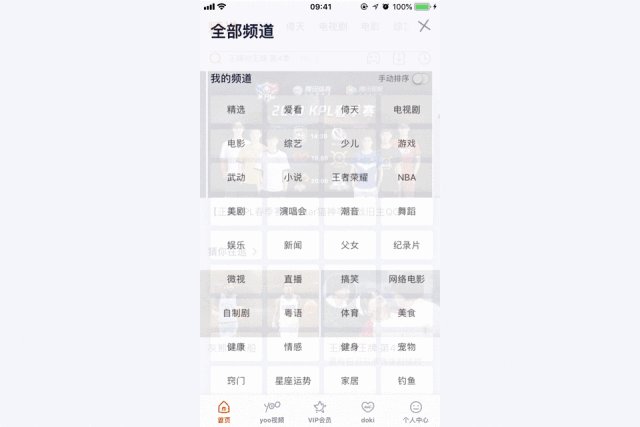
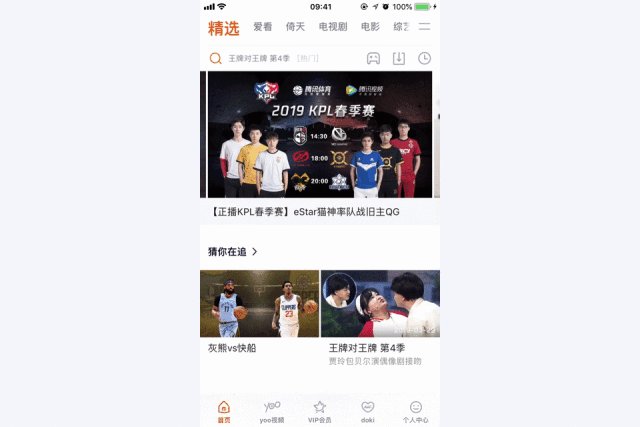
這種方式是在原有頁面上漸變出現(xiàn)或消失,不存在某個方向的移動。使界面操作輕量化,為用戶建立一種緩壓的心智。下圖示例-騰訊視頻APP,在首頁點擊導(dǎo)航欄右側(cè)“更多分類”按鈕,全部頻道頁面在首頁之上漸變出現(xiàn),點擊全部頻道頁面的關(guān)閉按鈕,頁面漸變消失。

5.翻頁效果
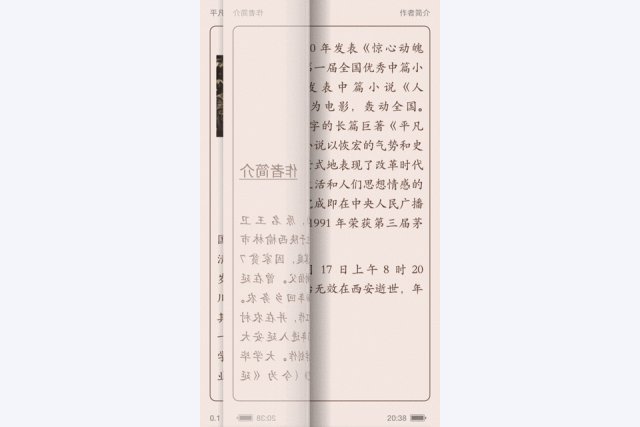
在一些讀書類、電子雜志、電子報刊等移動應(yīng)用中,瀏覽翻頁可以設(shè)置為模仿現(xiàn)實生活中紙張翻頁的效果。如下圖示例-掌閱APP,閱讀書籍時頁面切換的翻頁效果。

6.頁面轉(zhuǎn)場動效
目前很多應(yīng)用中加入了操作流暢的微動效,頁面之間不再是直觀的某個方向滑動,而是使用動效引導(dǎo)用戶的視線聚焦。
使用動效的目的是錦上添花,在應(yīng)用滿足可用性和易用性的條件下,巧妙使用微交互中的動效,既可以無形中更好的引導(dǎo)用戶操作,又可以給用戶帶來愉悅的使用體驗。下圖示例-最美應(yīng)用APP頁面切換的動效。

總結(jié)
文章結(jié)合案例闡述目前移動應(yīng)用中,原生頁面之間幾種常用的跳轉(zhuǎn)方式,并嘗試簡要說明使用的原因。很多應(yīng)用會綜合上面舉例的多種跳轉(zhuǎn)方式,判斷使用的頁面跳轉(zhuǎn)方式是否恰當,要綜合考量具體的跳轉(zhuǎn)場景、以及整個應(yīng)用規(guī)范的一致性。
微交互之移動端APP頁面跳轉(zhuǎn)方式有哪些?相信大家已經(jīng)有答案了,未來隨著折疊屏的普及、人工智能技術(shù)與場景的完善,移動應(yīng)用頁面之間的跳轉(zhuǎn)方式也將不斷迎來新的變化,例如目前部分應(yīng)用的3D/VR/AR技術(shù)的落地。需要設(shè)計師既能在現(xiàn)有資源和技術(shù)的框架下提出高效方案,又能不斷探索突破應(yīng)對未來的變化。
轉(zhuǎn)載聲明:文章來源于網(wǎng)絡(luò),不作任何商業(yè)用途。
全部評論


暫無留言,趕緊搶占沙發(fā)
熱門資訊

提高Banner圖點擊率的幾個小技巧

adobe比較常用軟件有哪些啊?

基本形的群化是什么?

深圳ui好的設(shè)計培訓(xùn)機構(gòu)有嗎?

深圳平面攝影培訓(xùn)班一般多少錢?

成長貼丨當迷茫時,我選擇學(xué)習(xí)

游戲UI的就業(yè)前景怎么樣?

插畫手繪入門知識講解

沒有原創(chuàng)作品能找到UI設(shè)計工作嗎?