UI設計丨色彩使用的十個原則
色彩術語構成了我們色彩知識的基礎。把色彩術語,如色相,色調和陰影,看作是我們可以用來開發獨特調色板的工具。今天就來了解一下在UI中使用顏色的最佳做法,技巧和相關的術語。
1. 色彩術語
色彩術語構成了我們色彩知識的基礎。把色彩術語,如色相,色調和陰影,看作是我們可以用來開發獨特調色板的工具。
Hue(色相)

色相是色彩的一個技術術語。色相是指母色–沒有添加白色或黑色的飽和色。
Tint(淡色;淡性)

當白色加入到一個色相中時,就會產生一個色彩。
Shade(色度)

當黑色加入到一個色相中時,就會產生一個色度。
tone(色調)

當灰色,無論是色調(白色)還是陰影(黑色),都被添加到一個色調中時,就會產生一個色調。
color value(色彩明度)

色彩明度是指顏色的明暗程度。它表示反射光的數量。
Saturation(飽和度)

飽和度是指顏色的亮度和強度。高飽和度的色彩鮮艷奪目,而低飽和度的色彩則暗淡無光。
2. 層次結構

當一個元素的外觀與周圍環境形成對比時,說明該元素具有較高的重要性。我們可以使用顏色和顏色權重來建立界面中的層次結構。
通過使用顏色的色調,我們可以給元素分配不同的重要性。
如果一個元素比另一個元素更重要,它的視覺權重就應該更高。這樣可以方便用戶快速瀏覽頁面,區分重要和不重要的信息。
更突出、更大膽的信息是用戶的視線會首先被吸引到的,然后他們會轉向它下面的輔助信息。
3. 表現力

在令人難忘的時刻展示品牌顏色,以強化您的品牌獨特風格。
想想你的品牌顏色就像一盤牛油果吐司上的鹽和胡椒粉。鹽放多了,就會蓋過天然的味道,放少了,就會顯得平淡無奇。
當在界面上添加顏色來強化你的品牌時,要考慮好添加的時間和地點。
4. 包容性

設計產品與建造圖書館或學校等公共建筑類似–它需要包容所有人。
網絡內容無障礙指南(WCAG)有一些建議,以確保我們界面中的顏色對有運動、聽覺和認知障礙的人來說是無障礙的。例如,他們的文字標準要求至少有4.5:1的對比度。
要確保你符合這些標準,請下載Stark,它將檢查你的設計是否無障礙。你還可以用他們的插件模擬色盲,并根據需要進行調整。
我們經常試圖設計出好看的東西,而忽略了考慮與我們產品互動的不同用戶。
隨著我作為一個設計師的成熟,我已經接受了所有的各種限制,這些限制會破壞我的完美設計理念。ADA合規性就是這樣的制約因素之一。
當我們試圖為Dribbble點贊時,我們可以擺脫這種情況,但當我們為真正的人類開發產品時,這不是一個好的做法。
5. 含義

顏色會喚起不同的感覺或情緒,所以通過了解顏色的心理學,我們可以利用與目標受眾產生共鳴的品牌顏色。
重要的是要認識到你的受眾是誰,記住,不同的文化和地區對顏色的認知是不同的。例如,在西方文化中,白色往往與婚禮聯系在一起,而在亞洲文化中,白色被認為是哀悼的顏色。
你對顏色及其含義了解得越多,它的力量就越大。
企業在品牌和營銷中,無時無刻不在使用色彩作為影響我們情緒的策略。注意到幾乎每家快餐店都會在品牌中使用紅色和黃色嗎?這是因為紅色能引發刺激、食欲、饑餓感,它能吸引人們的注意力–而黃色則能引發快樂和友好的感覺。
6. 限制顏色
通過限制應用程序中顏色的使用,那些確實得到顏色的區域會得到更多的關注,例如文本、圖像和按鈕等單個元素。
你會注意到,在許多有大量彩色帖子和不可預測內容的應用程序中,如Instagram或Twitter,他們的界面往往非常平淡。這很微妙,但它將焦點從界面上移開,并將其集中在內容上。
7. 狀態

顏色可以提供一個應用程序、其組件和元素的狀態信息。
顏色是我們在界面中顯示狀態變化的一種方式。通過淡化按鈕的顏色,可以表明按鈕已被禁用,或者用紅色高亮顯示按鈕,則表明出現了錯誤。我們還應該為我們的錯誤顏色配上錯誤信息和圖標,以確保清晰,并吸引色盲用戶。
8. 一致性

界面中的顏色使用應該是一致的,所以即使上下文發生變化,顏色的含義也總是相同的。
如果在我們的品牌中使用紅色,那么我們應該避免使用它來通知有關錯誤狀態。我們可以使用黃色等替代顏色來避免混淆。
這是一個很容易解決的問題,所以沒有理由避免在我們的品牌中使用紅色或黃色。
9. 色彩調色板

我如何獲得完美的調色板?
這要從對色彩理論和基本工具的簡單理解開始。
第一步–原色和系統色

我喜歡從一個主色開始,我會根據喜好、研究或上面我在#5中分享的顏色含義來確定。
我選擇的主色是我的品牌色。
一旦我有了主色,我就需要文字、背景、容器等的顏色。
通常情況下,我會選擇一個深色的顏色,用于我的文本,而背景則是淺灰色的顏色。
第二步 – 創建調色板
一旦我為我的用戶界面選擇了我的基礎顏色,我就會把這些顏色放入Google顏色工具(接近底部),以獲得該顏色的不同色調和色調。
這并不總是完美的,但這是一種簡單的方法,可以生成一個近乎完美的調色板,以后我可以根據需要添加或調整。
如果我需要互補色或測試可訪問性,我可以用Google色彩工具來完成所有這些工作。這是一個一站式的服務。
第三步–把所有的東西合在一起

10. 60-30-10規則

60%是你的主導色,30%是輔助色,10%是重點色。
“這個室內設計規則是一種永恒的裝飾技巧,可以幫助你輕松地將一個色彩方案組合起來。60% 30% 10%的比例是為了給色彩帶來平衡。這個公式之所以有效,是因為它能創造出一種平衡感,讓人們的視線從一個焦點舒適地移動到下一個焦點。”
與我之前提到的技巧類似,比如少用色彩來增加強調和強化品牌,60-30-10是一個粗略的工具,可以確保我們在色彩上不走過場。
我還喜歡從我的界面后退幾步,瞇起眼睛。模糊的圖像會讓我更好地了解層次結構,以及我是否使用了過多的顏色。
轉載聲明:本文來源于網絡,不作任何商業用途
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

開發文字錯位,UI設計師需要知道的解決辦法...

轉行學ui后悔了真的嗎?

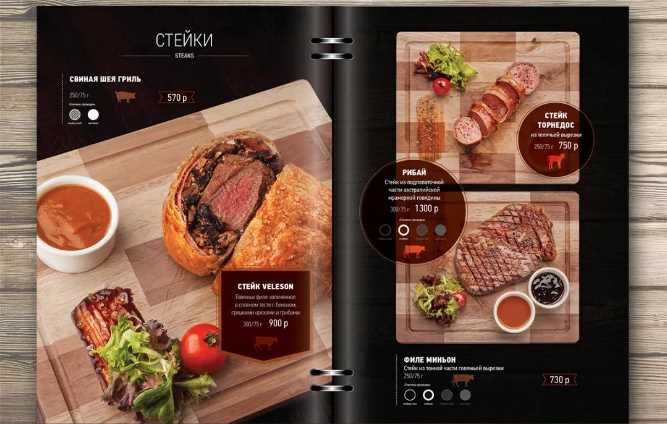
【平面設計】菜單設計原來這么簡單!

設計師必備技能ps是什么意思?

深圳網頁設計培訓班學費是多少?

文字太多PPT應該如何排版?

ui設計中的動效規范是什么?

初中畢業學設計哪個機構好?

【科普】什么是UI交互設計?








