設計中的對比技巧有哪些?
設計中的對比技巧有哪些?設計的魅力在于,你不僅需要適當的技巧,更要理解用戶與程序的關系。一個有效的用戶界面關注的是用戶目標的實現,包括視覺元素與功能操作在內的所有東西都需要完整一致。那么,今天和繪學霸小編一起了解下:設計中的對比技巧有哪些?

設計中的對比技巧有哪些?
01.深淺色彩對比
這個值通常指的是色彩的明暗度,純黑和純白深淺的極致。但是要創造高對比度的色調并不是非得使用黑色和白色。將一個色彩調亮一個調暗是調出對比度的有效手段。
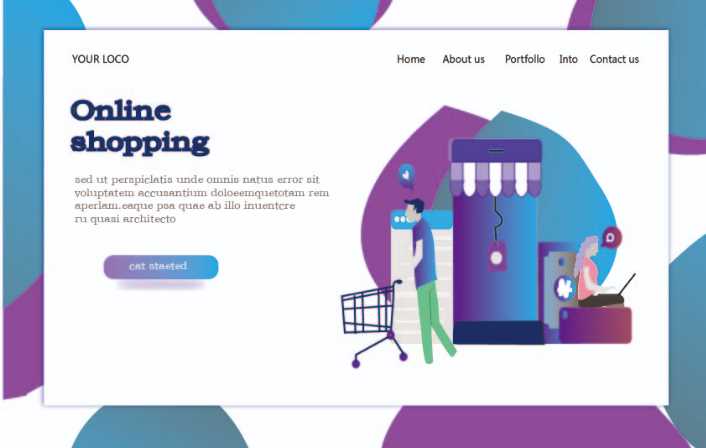
案例中,深藍色的背景和淺色的文本就很好的構成了對比。
02.不同色調構建對比度
傳統的色輪上有12種色彩,但是常用的配色方案有很多,系統的配色理論中對于如何借助色輪來創建配色方案有比較系統的介紹,比如大家所熟知的單色方案、相似色方案、對比色方案、對稱三色方案等等。在諸多配色方案中,有一些對比度非常高的配色方案,比如:
·對比色:色輪對稱位置的兩種色彩對比強烈,比如紅和綠,藍和黃,等等。下方案例中就很好地運用了對比色,配合繁復的結構,整個設計實用且充滿了視覺沖擊力。
·分離式對比色:色輪上任意位置的色彩,和它正對位置的色彩兩側的色彩,三種色彩共同組成的配色方案。
·對稱三色:色輪上相互構成120度角度的三種色彩。
值得注意的是,在實際運用中不要使用高飽和度的純色,雖然那樣對比強烈,但是并不一定好看。適當地調整深淺和色調,會讓整個配色更優秀。
03.控制色溫營造對比
色彩都有著不同的色溫,黑白灰是中性色(米色和棕色有時候也會被歸類與中性色),紅色、橙色是暖色調,藍色、綠色是冷色調。不同色溫的色調在一起的時候能夠形成不錯的對比度。
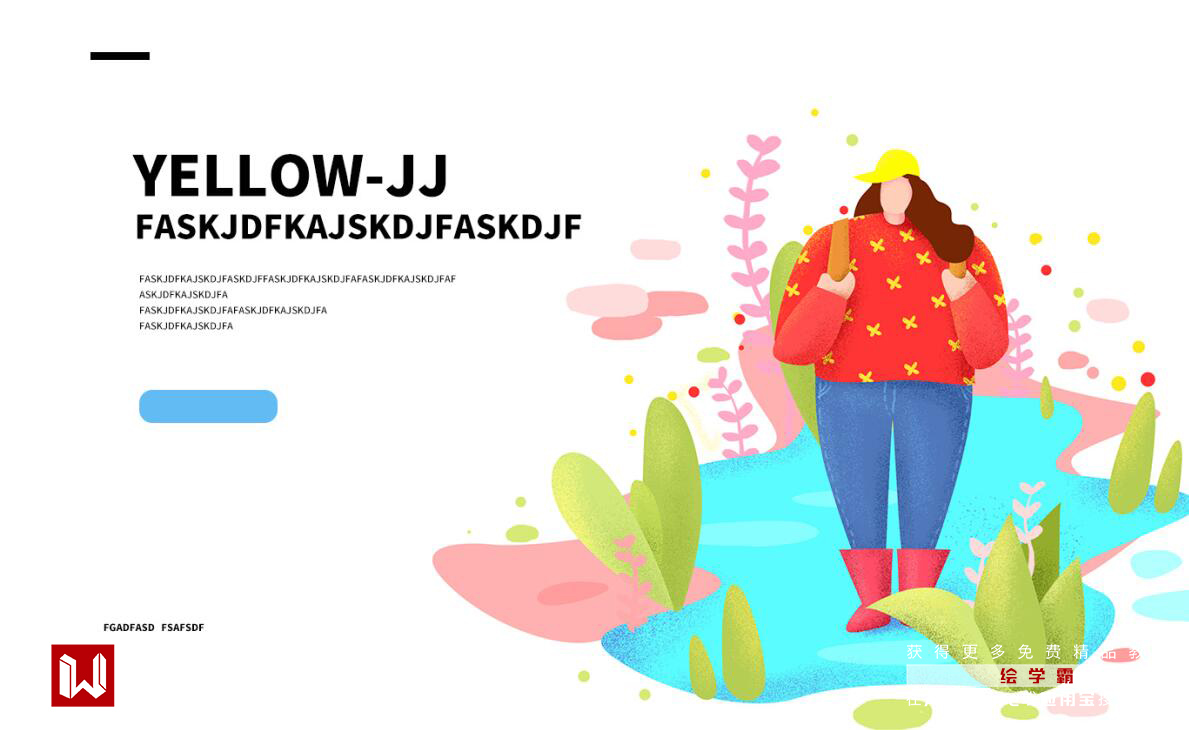
下面的案例中,藍色和黃色就構成了不錯的對比,大塊的綠色包圍著明亮的黃色按鈕,整個配色充滿凝聚力。
04.借助飽和度控制對比
色彩的強度最強的時候,也就是飽和度最高的時候,是最純粹的色彩。飽和度越高色彩越鮮艷,飽和度越低越接近于灰色。同一色彩不同飽和度下的色彩能夠構成對比,不同色彩不同飽和度下也能構成對比。
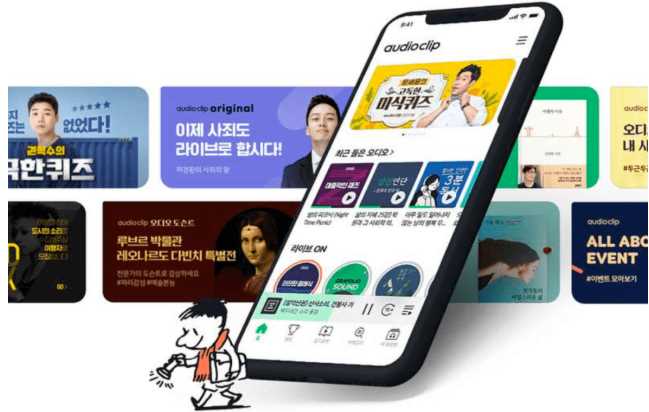
下面的案例中,高飽和度的紅色和低飽和度的綠色對比明顯。
05.形狀對比:幾何形狀與有機形狀
我所熟知的幾何形狀,諸如矩形、三角形和圓形都是規整的形狀,而流態的、或者源自自然物體的各種不規整的有機形狀則通常不是特別規整,和幾何形狀可以構成對比。
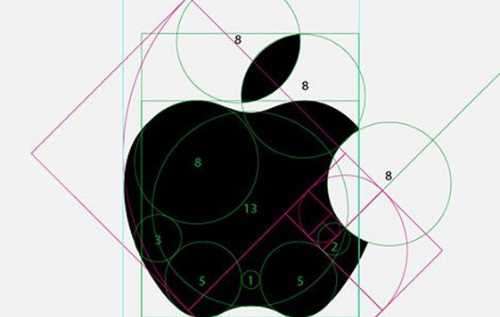
下面的LOGO整體的構成都是規整的幾何圖形,而其中填充著自然的、插畫式的圖案,兩者構成對比又相互依存。
繪學霸除了課程內容全面,還有著豐富的實訓項目內容,讓你能夠接觸到行業前沿的影視素材,在學習中累積一定的工作經驗,讓你就業后就能夠直接參加項目,告別剛入行時的迷茫期,所以如果你有這強烈的就業意愿,繪學霸是個很不錯的選擇。
那本期關于設計中的對比技巧有哪些?的分享就到這里結束了,也歡迎喜歡UI設計的小伙伴,關注我們的官網繪學霸,經常分享各類教程、資源、經驗,助你開啟UI設計提升之門。
繪學霸除了課程內容全面,還有著豐富的實訓項目內容,讓你能夠接觸到行業前沿的影視素材,在學習中累積一定的工作經驗,讓你就業后就能夠直接參加項目,告別剛入行時的迷茫期,所以如果你有這強烈的就業意愿,繪學霸是個很不錯的選擇。
那本期關于設計中的對比技巧有哪些?的分享就到這里結束了,也歡迎喜歡UI設計的小伙伴,關注我們的官網繪學霸,經常分享各類教程、資源、經驗,助你開啟UI設計提升之門。
全部評論


暫無留言,趕緊搶占沙發
熱門資訊

什么是重復構成?

【PS教程】PS鏡像操作圖文教程方法及技巧

你知道韓國的設計風格有什么不同嗎?

2021年流行的插畫風格趨勢

如何設計出一個LOGO?

將視錯覺應用到平面設計創意中會怎么樣?

UI設計師和ued設計師的區別是什么?

UI設計和cad兩者有什么區別?

怎樣制作3D立體UI界面動畫