UX設計細致預判指數你到了幾級?
2021-03-15
5102
0
作為設計師,如何更有效、更細致地預測設計交付內容。本文作者為您從淺到深劃分了五個層次,解決了您在工作中遇到的各種問題。你達到了什么水平,是否有進步的空間?跟著小編看看吧~
我們以1個設計流程細節為例,分不同細致級別來看處理的結果:
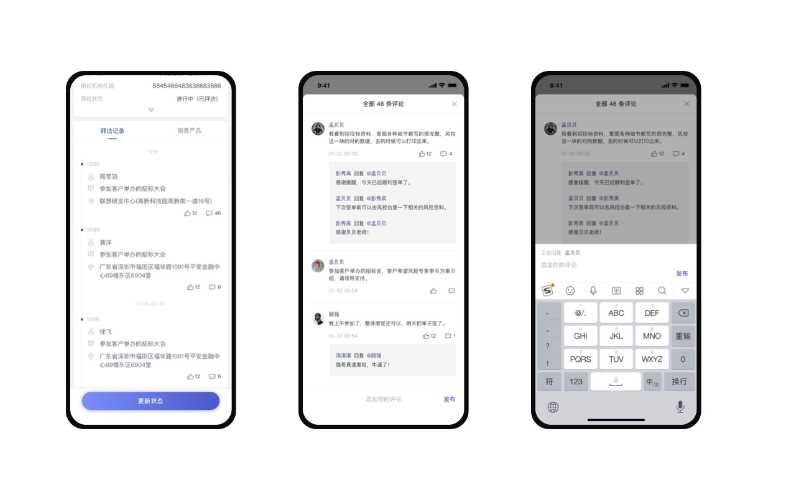
當我們拿到一個這樣的原型,一個社交類的私聊頁面,在先不做底下功能tab的情況下,康康對話面板的設計如何兌現細節。

細致指數:1級

設計細節都按照良好的視覺舒適度進行設計了,底下的輸入操作區還用心的根據國外產品的設計習慣換成了小麥克風和紙飛機圖標。
但是設計稿可能還沒有交付到開發那邊,在嚴格的組內過稿和產品經理那邊就會被攔截下來,什么原因呢?
細致指數:2級

這個顛覆1級設計方案的新方案,你可以用來做AB方案在組內和產品經理進行過稿,基本很難再挑出你什么視覺體驗上的毛病。拿2個相差稍微大一丟丟的方案做AB去過稿是一個相對容易過稿的“銷售”小技巧。
但過了前兩關到了技術交付這邊就會發現真正的麻煩事兒才剛剛開始…
細致指數:3級

這里備注的細節包含不限于:布局、元素的使用規則、動效提前提示預留、交互規則說明、復雜設計(疊層)拆解等等。
細致指數:4級

做到這個程度很多鐵汁覺得已經差不多夠意思了,但實際上大部分產品都不會很細致的羅列所有產品中的細節交互狀態,如果團隊有細分的交互設計師,他們也不一定就想的是全的,所以一個niubility的ux你的細節可以比他們的更全、預判更多。
細致指數:5級
- 1.在原交互基礎上升級禮物彈窗為彈幕形式,增強氣氛渲染感受同時不遮擋屏幕中央聊天區域。
- 2.優化且補充音視頻最小化狀態的交互邏輯(僅應用內最小化不支持全局最小化,減少應用跳出率)。
- 3.定制化toast控件,做全局toast控件區分,避免與對話框視覺感受重疊導致用戶對toast的識別問題。

最后的完整輸出如上,雖然有丟丟可怕,但這個也不代表就是私聊這個設計的細節這樣就到極限了,細節這種東西永遠是沒有最好只有更好,沒有最全只有更全。
免責聲明:本文內部分內容來自網絡,所涉繪畫作品及文字版權與著作權歸原作者,若有侵權或異議請聯系我們處理。
收藏
分享
全部評論

您還沒登錄
登錄 / 注冊

暫無留言,趕緊搶占沙發
熱門資訊

學生作品丨來一波超好看UI設計作品!
12021人 閱讀
2019-02-14

將視錯覺應用到平面設計創意中會怎么樣?
10153人 閱讀
2021-03-10

APP端表單表格設計方法
9846人 閱讀
2021-04-16

深圳ui好的設計培訓機構有嗎?
9583人 閱讀
2021-04-23

成長貼丨當迷茫時,我選擇學習
9392人 閱讀
2017-12-04

阿里云通過重塑200+款云產品,探索著計算世界的「虛與實」...
9091人 閱讀
2021-04-08

UI和UE學哪個更有前途?
8932人 閱讀
2021-03-30

學電商設計要用哪種電腦配置好?
8892人 閱讀
2021-04-01

插畫手繪入門知識講解
8865人 閱讀
2021-04-23

合肥UI設計師工資大概多少?
8778人 閱讀
2021-03-31







